移动端填坑之路之ios手机底部悬浮输入框的bug
阅: - 评:0 - 积分:0
摘要:
做过移动端聊天功能的看官都知道在ios苹果手机上有bug,就是当底部输入框获取焦点时容易被软键盘遮挡住。即使是斗鱼、映客等直播平台也有此bug!而网上偏方也是多的去了,但并没有一个很好的解决方案。而且有些文章是信口开河,用pc端想当然的js方法用到移动端上,真是害人不浅!而本文是艺灵经过大量测试后才发布的,文章会提供一个完整的功能演示demo,方便看官体验。
如果看官是通过关键字搜索进来的,那么艺灵要恭喜看官:您来对地方了!由于天气炎热,建议您买个西瓜,然后搬个小板凳做下来一边吃瓜一边看文章。
在提供最终完整功能demo前,艺灵有必要大量的吐槽一番,不想听的可以直接把页面拉到底部去找你想要的东西吧!
一、起因
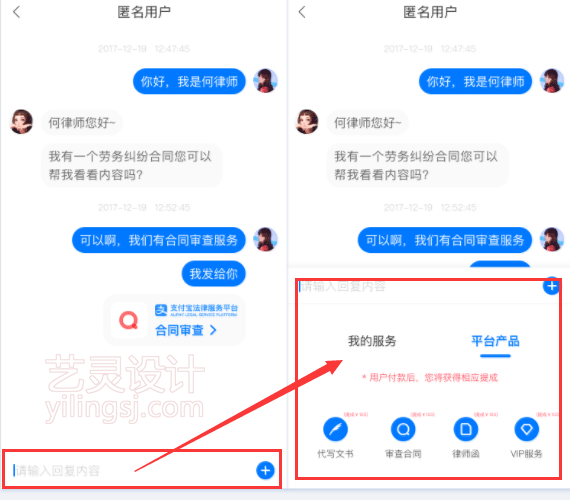
因为有个移动端的项目需要这个功能,什么功能呢?就是类似微信聊天的这种功能。界面跟微信聊天差不多,底部一个悬浮输入框,能打字,能切换+号进行其他操作。如图:聊天功能界面
说到这里,肯定有没有经验的看官会说:这还不简单么,直接一个position:fixed不就搞定了么。是啊,就是这么一个简单的操作,却花费了艺灵大量的时间和精力!
二、交互过程分析
有必要对这个过程做下步骤分析:
1、初始界面,底部一个输入框,右侧是一个+号按钮;
2、点击输入框的时候唤醒软键盘;
3、触碰非底部和非软键盘区域,输入框恢复默认状态;
4、点击右侧+号按钮时,切换软键盘展示对应内容;
5、在点击右侧+号操作后,再点击输入框可切换到软键盘操作;
输入内容后,按【换行】键发送消息到页面中,并让最新消息显示在可视区域。
三、填坑之路
毫不夸张的说,就这么一个功能,花费了我不下24小时的时间!注意这个时间是完完全全只为了这一个工作量的时间,包括:布局、功能实现、发现bug后搜索文章、继续调试、接着尝试新的方法、不断调试等。
四、bug一
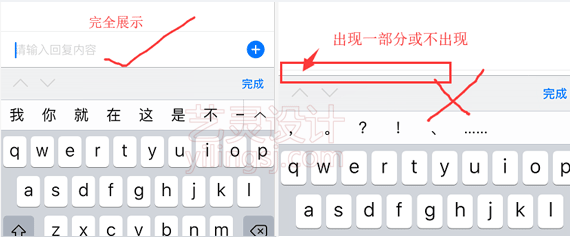
此bug也是终极bug!是什么呢?就是:在ios手机中,如何保证软键盘唤醒时,输入框可以一直刚好紧贴在当前可视区域的底部。如图:ios中软键盘挡住输入框
相信看官看到这里时,已经有些看官看不下去了。垃圾!这么简单的问题都解决不了。然后吧啦吧啦......
看官别急,继续往下看,你会有新的收获的!
五、bug二
可能很少有人会发现此bug是导致上一条bug的其中一个原因。是什么呢?看官可以记下此步骤,在下面的测试中可以试试。完整步骤:
1、进入初始界面后点击下方的输入框;
2、在输入框中打几个字,保留或者再清空 ;
3、点击屏幕其他区域,让底部的输入框失去焦点;
4、重点来了,看官注意了,这一步会让bug重现!!!重复第一步的操作,就是接着点击输入框,此时输入框会被键盘挡住,而且挡住的概率比世界杯进球的概率大多了!!!软键盘挡住的差值在42左右。别问我是怎么发现的,因为艺灵一直在页面中打印信息啊!有必要在此处友情提示一下:此bug和差值可能会因看官的布局而不同!比如:ios 6s手机上微信中的差值是42,可在safari浏览器上的差值就又变了!!!实在在坑爹无极限啊!!!!
六、网传bug解决方案真的靠谱吗?
其实小标题是有疑义的,为什么呢?经艺灵多次测试发现:不同的布局(css)对同样的解决方案也是有影响的!网上野(冒)生(牌)的文章有很多,能够提供完整功能测试链接的,到目前为止,艺灵还没有搜索到。大多都是提供了html源码或js中的重点代码片段。
七、斗鱼、映客等直播平台全都有bug二!!!
是不是被小标题震惊到了?不要惊慌,艺灵这次不骗人,艺灵说的是真的!至于为什么会发现这些直播平台有bug呢?还不是因为当初艺灵被折磨的快要怀疑人生时,突然灵光一现:还有哪些线上网站会用到这个功能呢,直播平台?于是说干就干。艺灵在电脑上打开了斗鱼( 戳我进入,体验下bug吧!)官网的链接,然后随便找了个视频在浏览器上模拟手机时发现底部有输入框。这就好说,于是把链接发送到微信上,艺灵用手机打开了链接。当时艺灵用的是oppo ar3 手机型号比较老,当时艺灵点击输入框后输入框直接不见了,当输入字的时候才出来。然后艺灵又用自己发现的bug二进行了测试,一试一个准啊!哈哈哈......
补充一下:因为本文主要是解决ios手机上的bug,所以必须要用ios手机测试才行啊。刚开始艺灵没有ios手机,只好写好了代码上传到网站上让小伙伴进行测试,然后就这样通过聊天的方式测试了几个小时。最后艺灵实在是受不了这种低效率的方法了,索性在万能的淘宝上租用了个苹果手机。几天后,苹果6s到手了,艺灵开始放手测试了。这才发现了bug二以及后面将要提供的方案及完整演示链接。
当艺灵的苹(租)果(用)手机到手后,艺灵没有放过斗鱼,用苹果手机测试了下,bug二依旧存在!鉴定完毕!补充一下:即使斗鱼使用了scrollIntoViewIfNeeded和scrollIntoView这两个黑科技,但仍无法避开bug二。
昨天早上,也就是4号早上。艺灵无意间进入了映客(戳我进入,体验下bug吧!)直播的官网,然后发现这个网站也有聊天功能。于是当即用手机测试了下。咦,不错呀!展现效果如此顺畅,这用了什么黑科技?就在艺灵在思考的时候突然想起来了,不对!我现在用的是安卓机,得用苹果手机测试才行。于是艺灵来到了电脑前,两次打开了苹果手机,点开链接,按照bug二的操作即可让bug重现!来一组艺灵的亲测组图吧:映客直播平台的输入框在ios手机上也有bug
八、知名的直播平台都有此bug!我要放弃吗?
虽然艺灵被这个bug折磨的很痛苦,但艺灵仍想再挣扎一下,看看能否再抢救抢救。于是,又开始了搜索,虽然很不愿意看那些标题让人兴趣的文章了,尽管文章的方法并没有让人兴奋......
找了找啊,又找到了一篇。文章标题是:《ios底部输入框输入时被隐藏的bug解决》(戳我进入),艺灵要告诉看官及原文博主一个好消息!bug二再次重演了!!!如图:flex布局也有bug
其实原文博主的方法艺灵之前也使用过,文章采用的是:当输入框获取焦点时,让整屏滚动,只不过艺灵用的是常用的position:fixed布局而已。整屏滚动的弊端就是:当当前聊天界面内容少于一屏时(应该是3分之2左右,具体要看手机屏幕高度)的内容无法展现在可视窗口内。。但艺灵想追求完美,所以在此之前走过很多弯路,也发现了bug二。这也是导致输入框被软键盘挡住的一个高概率bug!现在目前来看,要不就牺牲一下,先解决输入框的问题再说吧。
九、完整功能演示链接
又经一番折腾,终于解决了bug二!输入框也能完好的显示了。目前在ios 6s手机上的微信和safari浏览器以及ios 7上均测试通过。由于测试果机有限,所以目前只测试了这两个型号的。如果不出意外,其他版本的果机应该也能通过。如果看官在体验时发现问题,还麻烦看官与艺灵联系下,艺灵看看能否再抢救抢救。
哦,对了,在safari上,需要单独处理下,因为浏览器有差异导致页面高度有偏差。下面的示例中源码注释啥的都没有删除,有兴趣的看完可以拿云回炉重造下。艺灵也会抽空想想办法让一屏内的内容也能显示在可视窗口内。
如果看官用的是苹果手机,可以用扫描下方的二维码进入聊天界面。如果是安卓机就算了哈。《解决:ios手机底部输入框被软键盘遮挡的bug》扫描二维码进入
----------完----------
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-07-05/ios-input-bug.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 移动端 ios 输入框 fixed悬浮 软键盘 input 斗鱼 映客 直播 bug scrollIntoViewIfNeeded scrollIntoView
上一篇: 关于删除本站部分文章及软件的说明 下一篇: 摸索谷歌地图之申请Google地图及创建API密钥