微信小程序从入坑到放弃之十四:竖向滚动导航特效及隐藏滚动条
阅: - 评:0 - 积分:0
摘要:
上一篇是横向滚动导航条(类似今日头条顶部导航),这一篇来一个竖版的,可以做侧栏。文章在最后会解决丑陋的滚动条的坑......
有了上一篇《微信小程序从入坑到放弃之十三:scroll-view制作横向滚动导航特效》文章做基础,现在做一个竖向导航就简单多了,毕竟都是一个套路。效果如图:
二、源码修改
2.1、wxml页面
首先我们要把上一篇中的scroll-x修改成scroll-y,然后把scroll-left='{{swiperNav.x}}'修改成scroll-top='{{swiperNav.y}}'
2.2、wxss样式
由于是竖向导航,所以上一篇中的white-space:nowrap就不需要了,然后我们还需要添加一些样式进去。
wxss代码
- .swiper-nav{background-color: #fff;width:184rpx;position:absolute;top:0;bottom:0}
- .swiper-nav .active::after{content:'';position: absolute;left:0;top:0;bottom:0;border-left:6rpx solid #f43838;border-radius: 4rpx;}
- /*其他wxss代码不变,继续用上一篇的*/
此时来看下效果,如图:修改wxss后原来的横向导航已经变成了竖向导航
最后就是js代码了。
js代码
- swiperNav:{
- ifi:0,
- y:0,
- arr:[
- { v: 0, txt: "推荐专区" },
- /*自己多复制10几个,这样才可以进行滚动*/
- ]
- },
- swiperNav:function(e){
- console.log(e);
- /*获取可视窗口高度*/
- var h = wx.getSystemInfoSync().windowHeight;
- var leng=this.data.swiperNav.arr.length;
- var i = e.target.dataset.i;
- var disY = (i - 2) * h / leng;
- if(i!=this.data.swiperNav.i){
- this.setData({
- 'swiperNav.i':i
- })
- }
- this.setData({
- 'swiperNav.y':disY
- })
- },
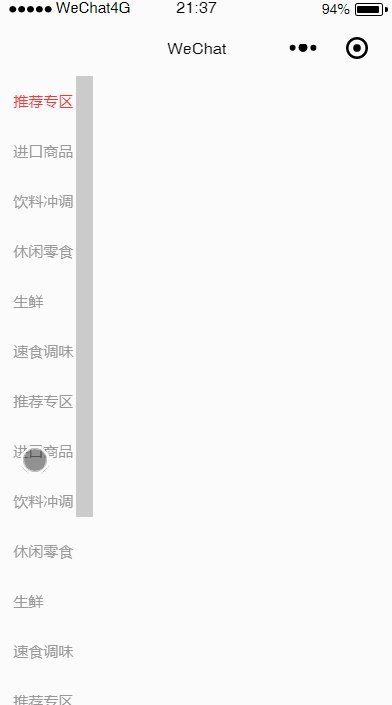
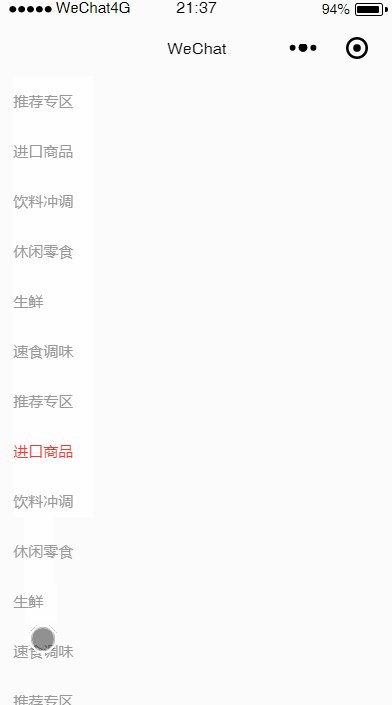
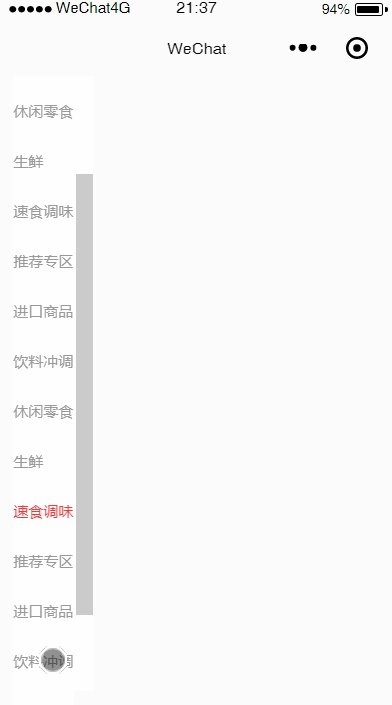
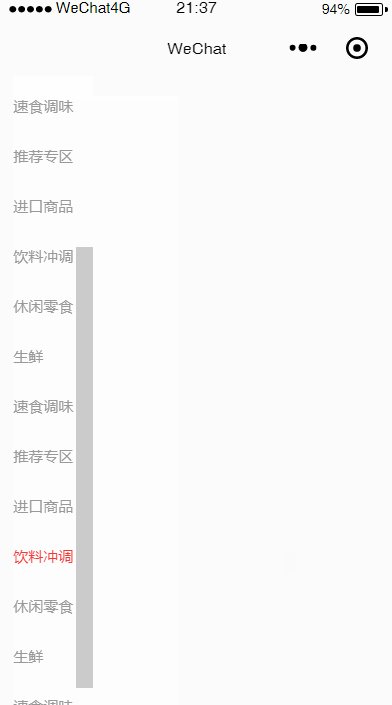
好了,来看下现在的效果吧!如图:可滚动的竖向导航特效
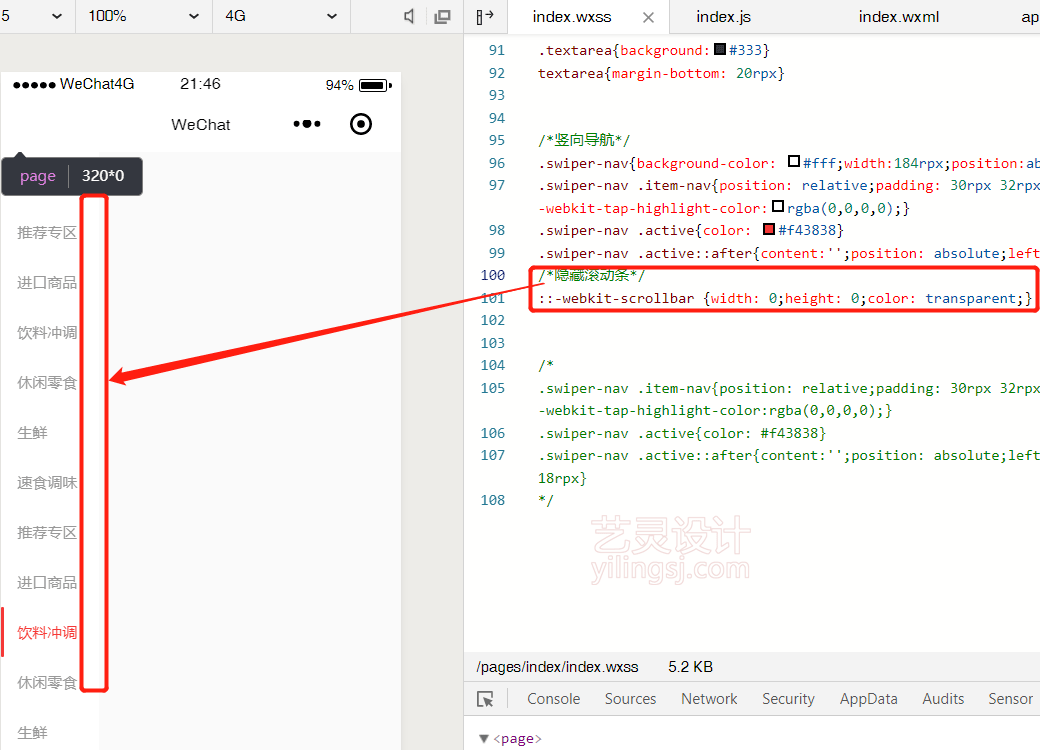
三、隐藏滚动条
虽然效果是有了,但在模拟器上有个宽宽的滚动条很难看!怎么办呢?当时是凉拌了!
wxss代码
- /*隐藏滚动条*/
- ::-webkit-scrollbar {width: 0;height: 0;color: transparent;}
此时再保存后就没有滚动条了。如图:使用-webkit-scrollbar来隐藏竖向导航的滚动条
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-25/weixin-webkit-scrollbar.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 开发者工具 scroll-view 导航栏 隐藏滚动条 -webkit-scrollbar 竖向导航 scroll-y
上一篇: 微信小程序从入坑到放弃之十三:scroll-view制作横向滚动导航条特效 下一篇: 微信小程序从入坑到放弃之十五:动态设置当前页面标题