gulp实战技巧之gulp-connect自动刷新浏览器
阅: - 评:0 - 积分:0
摘要:
上一篇我们知道可以使用gulp-webserver来解决浏览器自动刷新的问题,这一篇将继续介绍一款同样可以刷新浏览器的插件-- gulp-connect。由于gulp@4.0.0以上版本有所变动,所以直接使用会报错。而本文会提供gulp3x和gulp4x的写法,方便看官练手......
上一篇的gulp-webserver用起来非常爽而且配置也很简单。但这篇的gulp-connect相对来说,就有点麻烦了,毕竟现在还有一个版本的坑!除此之外,还多了监听html、监听js、监听css的步骤。分开监听不同的文件也是我们正式项目中必须可少的环节,下面开始进入正题。
一、gulp-connect 自动刷新网页提高工作效率
1.1、插件地址
插件地址:www.npmjs.com/package/gulp-connect
不知道插件怎么用或者想查看更多用法,可以访问上面的链接。下面开始在本地搭建项目跑代码了。
1.2、项目环境搭建
在d盘demo-node目录下创建一个名为demo-gulp-connect的空文件夹作为我们本节课程的项目目录。然后在windows下打开cmd命令窗口,然后依次输入以下代码:
cd D:\demo-node\demo-gulp-connect
d:进入文件夹
npm install gulp@3.9.1 --save-dev在项目目录下安装gulp的版本号是3.9.1,直接装4以上的跑官方的demo会报错!所以我们先装3x的让项目跑起来。
npm init创建项目描述文件package.json,一路回车
npm install gulp-connect --save-dev安装gulp-connect插件。
一波操作过后,我们的项目环境及需要使用的插件就都有了。如图:在cmd中安装gulp3x的版本
1.3、创建简单的html及js文件
要创建的文件如下:index.html、app/css/reset.css、app/css/main.css、app/js/config.js、app/js/main.js
下面开始配置gulpfile.js。
1.4、手动配置gulpfile.js
在项目根目录下新建一个gulpfile.js文件,内容如下:
glupfile.js
- /*gulp-connect实现自动刷新浏览器*/
- var gulp=require('gulp');
var connect=require('gulp-connect');- /*定义web服务器任务*/
- gulp.task('
connect',function(){- var options={
- port:6666, /*自定义端口*/
- livereload:true,/*实现自动刷新,从此不再需要手动刷新页面了*/
- };
connect.server(options);/*启动本地服务,http://localhost:6666*/- });
- /*定义html任务*/
- gulp.task('html',function(){
- return gulp.src('./app/*.html')
- .pipe(gulp.dest('./dist'))/*输出目录*/
- .pipe(
connect.reload()/*修改后及时更新浏览器*/)- });
- /*定义css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- .pipe(
connect.reload())- });
- /*定义js任务*/
- gulp.task('js',function(){
- return gulp.src('./app/js/*.js')
- .pipe(gulp.dest('./dist/js'))/*输出目录*/
- .pipe(
connect.reload())- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch(['./app/*.html'],['html']);/*html有修改时监听*/
- gulp.watch(['./app/css/*.css'],['css']);/*css有修改时监听*/
- gulp.watch(['./app/js/*.js'],['js']);/*js有修改时监听*/
- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',['html','css','js','connect','watch']);/*黄色高亮的会先输出目录一次,以防首次运行gulp时要打包的dist目录无内容*/
特别强调:一定要注意上面代码中黄色高亮部分!
1.5、cmd中运行看效果
下面我们打开cmd,然后在里面输入:gulp并回车。此时会自动生成dist目录,并且dist目录中已经包含了css、js、html文件。如图:在cmd中输入gulp并回车后会在项目中自动生成dist目录及文件
1.6、浏览器不会自动打开网页吗?
不知道看官有没有注意到一个问题:现在我们在cmd中运行gulp后,dist目录也生成了,cmd中的本地服务器地址也有了,但浏览器却没有自动打开!
是的!浏览器确实没有自动启动。艺灵我把官方的文档反复看了几遍也没有找到说自动启动浏览器的参数。如果把上一篇中的open:true拿过来直接用的话会报Option open does not work in gulp-connect v 2.*.的错误!所以我们只好手动复制地址到浏览器中。如图:运行gulp后会在cmd中显示前台访问网址和生成文件耗时情况
1.7、那浏览器还会时时更新吗?
看官别紧张!虽然浏览器不会自动启用,但时时更新功能还是有的哦!除非看官没有注意上面代码中黄色高亮的部分!
1.8、视频演示
再个小视频感受下gulp-connect的神奇之处吧!如图:修改文件后gulp-connect会自动刷新浏览器 (点击图片可播放哦)
视频地址:戳我在新窗口播放
怎么样?从上面的视频中不难看出:不管我们是修改了css还是js还是html页面,在保存后都能及时自动刷新浏览器,cmd中也会记录不同文件的执行耗时时间。有了gulp-connect这一神器后,极大的节约了我们的开发时间!但美中不足的是:无法自动启动浏览器。
1.9、浏览器不能启动就算了,那php呢?
很抱歉的告诉各位看官:依旧不支持!为了避免让看官伤心,截图就不放了。
好尴尬啊!......
二、gulp4x版本怎么办?
2.1、在cmd中重新安装gulp@4.0.0
切换到cmd窗口,然后连按快捷键:Ctrl+C即可中断当前的监听任务,然后输入:npm install gulp@4.0.0 --save-dev安装gulp4.0.0版本。安装完后打开package.json文件可以看到gulp的版本已经是4.0.0了。如图:在cmd中安装gulp4.0.0版本
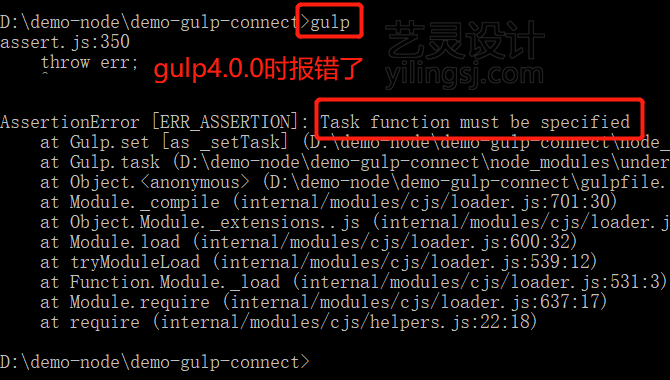
此时如果我们不修改gulpfile.js就直接在cmd中跑gulp命令的话会报AssertionError [ERR_ASSERTION]:Task function must be specified的错误!如图:gulp@4.0.0时会报错
所以我们要修改gulpfile.js。参考文章:gulp4.0基本用法gulpfile.js配置调用
2.2、方法一:gulp.series + gulp.parallel
glupfile.js
- /*gulp@4.0.0 + gulp-connect实现自动刷新浏览器*/
- var gulp=require('gulp');
- var connect=require('gulp-connect');
- /*定义web服务器任务*/
- gulp.task('connect',function(){
- var options={
- port:6666, /*自定义端口*/
- livereload:true,/*实现自动刷新,从此不再需要手动刷新页面了*/
- };
- connect.server(options);/*启动本地服务,http://localhost:6666*/
- });
- /*定义html任务*/
- gulp.task('html',function(){
- return gulp.src('./app/*.html')
- .pipe(gulp.dest('./dist'))/*输出目录*/
- .pipe(connect.reload()/*修改后及时更新浏览器*/)
- });
- /*定义css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- .pipe(connect.reload())
- });
- /*定义js任务*/
- gulp.task('js',function(){
- return gulp.src('./app/js/*.js')
- .pipe(gulp.dest('./dist/js'))/*输出目录*/
- .pipe(connect.reload())
- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch(['./app/*.html'],
gulp.series('html'));/*html有修改时监听*/- gulp.watch(['./app/css/*.css'],
gulp.series('css'));/*css有修改时监听*/- gulp.watch(['./app/js/*.js'],
gulp.series('js'));/*js有修改时监听*/- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',gulp.series(gulp.parallel('html', 'css', 'js','connect','watch'));/*黄色高亮的会先输出目录一次,以防首次运行gulp时要打包的dist目录无内容*/
上面的参考文章与艺灵的示例特别像,而且改动也是最小的,只需要注意上面黄色高亮部分就行了。添加gulp.series 和 gulp.parallel 就可以了,然后在cmd中运行gulp就可以愉快的跑起来了。
2.3、方法二:不使用task又要怎么写呢?
如果不使用gulp.task()的话,改动起来就有点多了。基本上是把gulp.task()换成了function xx()的写法了。源码如下:
glupfile.js
- /*gulp@4.0.0 + gulp-connect实现自动刷新浏览器*/
- var gulp=require('gulp');
- var connect=require('gulp-connect');
- /*定义web服务器任务*/
function serve(){- var options={
- port:6666, /*自定义端口*/
- livereload:true,/*实现自动刷新,从此不再需要手动刷新页面了*/
- };
- connect.server(options);/*启动本地服务,http://localhost:6666*/
- };
- /*定义html任务*/
function html(){- return gulp.src('./app/*.html')
- .pipe(gulp.dest('./dist'))/*输出目录*/
- .pipe(connect.reload()/*修改后及时更新浏览器*/)
- };
- /*定义css任务*/
function css(){- return gulp.src('./app/css/*.css')
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- .pipe(connect.reload())
- };
- /*定义js任务*/
function js(){- return gulp.src('./app/js/*.js')
- .pipe(gulp.dest('./dist/js'))/*输出目录*/
- .pipe(connect.reload())
- };
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
function watch(){- gulp.watch('./app/*.html',
html);/*html有修改时监听*/- gulp.watch('./app/css/*.css',
css);/*css有修改时监听*/- gulp.watch('./app/js/*.js',
js);/*js有修改时监听*/- };
- /*导出*/
exports.default=gulp.series(html, css, js,gulp.parallel(watch,serve));
参考文档: github.com/gulpjs/gulp/
2.4、cmd中运行看效果
切换cmd窗口,然后在里面输入:gulp并回车。cmd中命令没有中断就表示成功了,接着修改css、js或index都可以看到时时效果,cmd中也有动态更新。如图:gulp@4.0.0+gulp-connect实现时时刷新浏览器 (点击图片可播放哦)
视频地址:戳我在新窗口播放
怎么样,没有翻车吧!
三、本文总结
| 本地服务 | 自启动浏览器 | 时时刷新 | php文件 | |
|---|---|---|---|---|
| 使用方法 | connect.server({port:6666, livereload: true}}); | null | connect.reload() | null |
| 支持 | 是 | 否 | 是 | 否 |
| 方法一 | 方法二 |
|---|---|
gulp.task()保持不变,在多任务时使用gulp.series或gulp.parallel | 把gulp.task()全换成function xx()的写法,exports导出 |
四、源码下载
为了方便看官将本文中出现的场景复现,艺灵会提供文章中各实例的源码。完整源码已打包好并上传至百度云,下载链接: pan.baidu.com/s/1tvD5onOQXhXbnORrS6AC8A 提取码: mwfs
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-28/gulp-connect.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 自动化构建 gulp-connect gulp-webserver livereload gulp.task gulp.series gulp.p
上一篇: gulp实战技巧之gulp-webserver自动刷新浏览器 下一篇: gulp实战技巧之gulp-connect-php+browser-sync实现自动刷新浏览器