权限破解之一键复制某sdn上的代码块
摘要:由于代码块里面的代码比较多,如果在未登录时也能实现一键复制,那岂不是很酷!?......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2023-06-24 - 阅:275 - 积分:0
浅聊某sdn是如何实现未登录时屏蔽复制的
摘要:话说上次访问某sdn时,他还没有强制用户登录后才能复制内容,当时只是复制代码块时会提示要登录。但现在呢,文章主体区内容均无法复制,一复制就会出现一个强制登录的弹窗。这我能忍吗?掏出神器F12,研究了一会儿终于将其搞定。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2023-06-13 - 阅:296 - 积分:0
bug复盘之如何优雅的实现表格跨页勾选
摘要:在过去一年多的时间里,“表格跨页勾选”这个功能一直困扰着我们。在多个项目里均出现不同程度的bug,我也因考虑不全踩过几次坑,最终将其成功解决。回头再看这个功能,其实挺常用的,但如果方法不对,还是会走不少弯路的。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2023-02-27 - 阅:858 - 积分:0
记一次APP内调起微信支付时首次成功唤醒,后面全是[payment微信:-1]的排查经历
摘要:昨晚测试某APP中的微信支付功能,发现第一次点击的时候能唤醒支付,但后面怎么也无法唤醒了。每次点支付均会报{"errMsg":"requestPayment:fail[payment微信:-1]Generalerrors","errCode":-100,"code":......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2023-02-19 - 阅:1207 - 积分:0
记一次注销联通卡的吐血经历
摘要:1月底我在x猫上购买了一个月租29元的联通流量卡,在收到卡并激活后卡就欠费了。联通卡是月初扣费的,这个操作有些流氓啊!此时我想注销客服却要我先充补缴话费,在经过多次反馈和投诉后,最终成功无充值注销。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2023-02-07 - 阅:868 - 积分:0
2023年敬业福获取方法
摘要:一年一度的集五福活动已经进行好几天了,不知道小伙伴们有没有搞到敬业福。没搞到的没关系,看了这篇文章,你就有概率搞到哦!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2023-01-14 - 阅:195 - 积分:0
bug复盘之除数为0会怎样?
摘要:说起来这是一个比较坑爹的问题,因为公司里的前端和后端同事均多次掉入坑中,很有必要写一篇笔记做下记录............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2023-01-10 - 阅:192 - 积分:0
Vite2项目优化之线上功能有异常,如何快速排查问题
摘要:本地开发项目时,如果功能有异常,我们首先想到的是查看控制台是否有报错信息。根据报错信息来解决问题,这一招确实很管用。但对于打包后的线上项目,这一招基本是不灵的。因为在打包时,插件会帮我们清除所有的console日志信息............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-12-23 - 阅:605 - 积分:0
bug复盘之Vite2项目在线上报错,修复后却意外发现Table组件的几个bug
摘要:2周前,@老王在测试供应商后台项目时发现了一个bug。属于那种经典类型的,特征是:本地开发正常,一线上就报错。经过一翻折腾,最终解决问题并收获意外惊喜!遂记录一篇笔记,供自己日后参考。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-12-07 - 阅:568 - 积分:0
工具分享之图片压缩
摘要:今天分享的是一个我经常使用的在线压缩图片网站!无水印、无广告、还免费!在线使用,无需安装到本地,有需要的朋友可以点进来。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-29 - 阅:392 - 积分:0
工具分享之超级赞的截图神器
摘要:今天分享的是一款我珍藏了达10年之久的截图神器!无水印、无广告、超简洁,集截图、滚动截图(截长图)、录制视频、录制鼠标等众多功能于一身。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-26 - 阅:248 - 积分:0
工具分享之超级赞的录制Gif动图神器
摘要:曾经,你是否为了能录制一个Gif动图而下载了无数垃圾软件?有些软件有水印、有广告、体积大,关键是还不好用!今天分享的是一款我珍藏了几年,软件体积不到300KB的超级赞的Gif录屏神器!相信使用后的你绝对不会再用别的付费软件!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-25 - 阅:260 - 积分:0
工具分享之Vue Devtools
摘要:分享一些我在工作中常用到的工具。今天分享的工具跟Vue项目相关,Vue Devtools是一个Chrome浏览器插件。使用它可以帮助我们快速定位和分析问题,让我们在调试过程中少走弯路!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-23 - 阅:359 - 积分:0
Vue3踩坑系列之把Element-UI升级到Element-Plus时遇到的若干坑
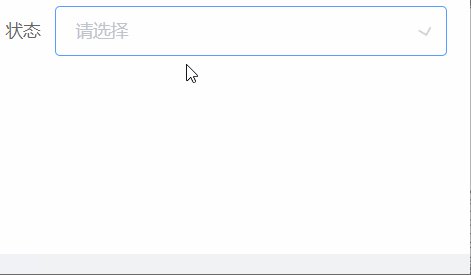
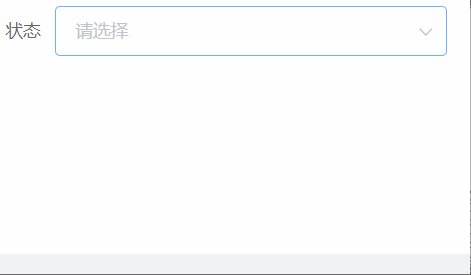
摘要:前两篇文章一直在讲升级Element-Plus组件库为@2.x后,老代码中的upload功能出现了异常。今天接着说一些在升级后遇到的其他问题,包括Dialog对话框、slot插槽、Flex布局、select选择器在打包后空白等。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-19 - 阅:13394 - 积分:0
Vue3踩坑系列之Element-Plus库中upload上传组件的坑(下)
摘要:上一篇中,我把Element-Plus组件库从1.0.2-beta.53升级到了2.2.16版本,遇到了2个问题并解决了。在后续调试过程中发现upload组件仍无法正常使用,因为还有一些别的问题需要解决......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-17 - 阅:9522 - 积分:0
Vue3踩坑系列之Element-Plus库中upload上传组件的坑
摘要:公司有个Vue3项目,里面的Element-Plus组件库版本是1.0.2-beta.53。昨天因为要解决一些问题升级了版本库,结果导致一系列的坑随之而来。今天要说的就是upload上传组件受到了影响。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-07 - 阅:3796 - 积分:0
微信小程序踩坑系列之扫普通链接二维码打开小程序
摘要:微信小程序后台中有一个“扫普通链接二维码打开小程序”的设置。说人话就是:用户可以把某一个链接生成二维码,扫这个二维码后就能跳转到指定的小程序。虽然这个需求很人性化,配置起来也比较简单。但难的是扫码后会出现各种神奇的问题!例如......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-01 - 阅:8171 - 积分:0
Vue项目优化之用Element-UI表单组件实现动态校验,提升用户体验
摘要:上周在优化小程序中的优惠券功能,然后我在后台添加优惠券时发现页面用户体验极不友好。前端缺少必填提醒和相关校验,有强迫症的我又花费了一些时间对页面做了相关优化。我抛砖引玉分享下自己的思路和解决方案,如果看官有更好的思路或想法......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-29 - 阅:2271 - 积分:0
每月免费领6GB流量,拿好不谢
摘要:作为一个还用着“动感地带MO套餐”的移动用户来说,现在的100MB流量连半天都不够用。随便打开个APP或点餐小程序,10MB就没有了,伤不起啊!但自从我发现了一个可免费领取6GB流量的入口后,每月流量都有剩余,实在是太香了!而且我已经白嫖时间长达......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-26 - 阅:2515 - 积分:0
Vue3学习之reactive()用法
摘要:在Vue2中,如果想定义一个响应式的变量,直接在data(){}中定义即可,不论类型。在Vue3中,定义对象或数组类型的响应式数据,可通过reactive()来实现。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-24 - 阅:8301 - 积分:0
Vue3学习之ref()用法
摘要:Vue3中定义一个响应式变量可以使用ref()或reactive(),ref()定义后的值在script中需要用.value才能对其进行重新赋值,在template中不需要.value。在不同的数据类型前,ref()定义的值并不全是深拷贝。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-12 - 阅:4256 - 积分:0
Vue2后台项目改造成Vite2后的优化后续
摘要:上次咱们为了把Vue2项目改造成Vite2,踩的坑真是不要不要的!但改造后开发阶段的启动速度在5秒内秒开,真是太香了!在文章末尾,还有几个小问题没有解决,于是就有了此文。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-09 - 阅:2202 - 积分:0
论流氓软件哪家强
摘要:如果有这么一个软件,能让你把微信好友翻个底儿朝天只为砍一刀,那一定是它了!如果有这么一个软件,频繁消息提醒而且还无法强制停止,即使停止了次日又自动恢复权限,那一定是它了!没错,今天咱要说的就是这个流氓软件---拼夕夕......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-08 - 阅:245 - 积分:0
前端一键部署服务器方案key-upload
摘要:经过几次更新后,key-upload这个npm包终于可以完全包含我本地多个项目下的keyUpload中的所有功能了!目前我已经把公司所有项目都跑了个遍,包含:vue2项目、vue3项目、vue2升级到Vite2项目、命令行版的uni-app(vue2版)、命令行版的uni-app(Vite......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-07-06 - 阅:390 - 积分:0
@vue/cli3项目开发之优化前端一键自动部署代码到服务器插件,支持上传到git仓库和备份解压
摘要:公司项目越来越多,需求也在不断变化,自己写的前端一键部署脚本也在不断的健壮更新中。为了避免明文密码泄露,我使用了密码文件的方案;为了防止服务器上文件误删除,我新增了可删除目录配置项;为了实现正式环境代码上传到另一个git仓库中,我又......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-06-26 - 阅:717 - 积分:0



![记一次APP内调起微信支付时首次成功唤醒,后面全是[payment微信:-1]的排查经历 记一次APP内调起微信支付时首次成功唤醒,后面全是[payment微信:-1]的排查经历](https://img.alicdn.com/imgextra/i2/759415648/O1CN010lgg841rapnDPaLG8_!!759415648.png)