vue-cli3项目中安装百度统计代码只能统计首页数据?看这一篇就够了!
阅: - 评:0 - 积分:0
摘要:传统项目是多页面的,我们只需要把百度统计代码放到公共头部或尾部,由于页面跳转会刷新页面,所以可以正确的统计到数据。但使用vue-cli3等框架开发的项目多是单页应用的,全局只有一个index.html入口,此时直接把百度统计代码放index.html页面中是无法正确统计数据的。因为页面跳转经过路由且不会刷新页面,从用户体验上来说,相对较好但对统计数据来说永远只能统计到首页数据,好尴尬啊~。不过,我们可以在百度后台开启单页应用数据统计......
一、起因
最近用vue/cli3脚手架搭建了一个简单的官网项目,由于需要统计访客信息,所以网站接入了百度统计的代码。但奇怪的事情发生了,只能统计到首页数据!!!
二、为何只能统计到首页数据?
2.1、vue/cli3 单页面的原因
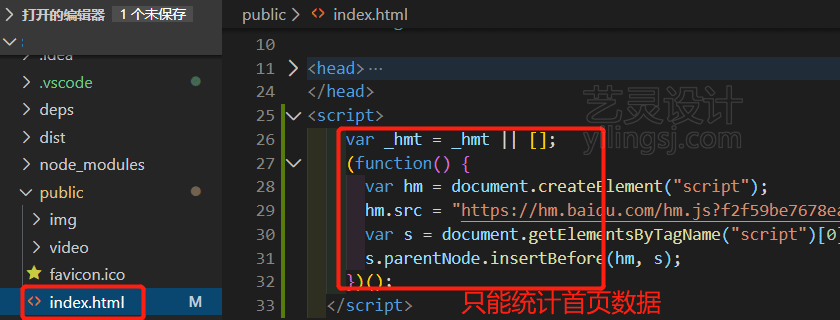
与传统项目对比,vue/cli3脚手架搭建的项目最大的区别就是:只有一个入口index.html页面!!!由于@海明加百度统计代码是直接加到了/public/index.html页面中,所以统计不到其他页面数据就很好理解了。如图:百度统计代码加到index.html页面中时只能统计到首页的数据
那怎么办呢?目前来看,搜索是最佳选择。
三、亲践3种方案
3.1、法一(有效):index.html + 全局前置守卫中设置_trackPageview
大致思路:index.html页面中正常放入百度统计代码,然后在路由跳转前进行拦截,动态设置_trackPageview。经测试,此种方法确实有效!
参考文章:
vue项目中加入百度统计-20190621-亲测有效
测试效果如图:方法一已经能统计到数据了
- <script>
- var _hmt = _hmt || [];
- (function () {
- var hm = document.createElement("script");
- hm.src = " 在这里填写你的百度统计链接 ";
- var s = document.getElementsByTagName("script")[0];
- s.parentNode.insertBefore(hm, s);
- })();
- </script>
- router.beforeEach((to, from, next) => { /* 监听全局前置守卫,文档:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#全局前置守卫 */
- if (to.path) { /* 即将要进入的目标 路由对象 */
- if (_hmt) { /* 如果有全局的_hmt */
- _hmt.push(['_trackPageview', '/#' + to.fullPath]); /* 发送要进入页面的完整url的PV统计请求,文档地址:https://tongji.baidu.com/web/help/article?id=235&type=0&from_query=trackPageview&index=0 */
- console.log('to=', to, ';_hmt=', _hmt) /* 日志信息,页面跳转时控制台可查看,发布时请删除此行日志 */
- }
- }
- next() /* 进行管道中的下一个钩子。必须存在,否则页面无法正常跳转! */
- })
代码改动如图:
3.2、法二(半有效):全局后置钩子
参考文章:
vue 百度统计 在main.js 里添加全局的router.afterEach后创建了script标签后在浏览器里看不到
相关代码如下:
- router.afterEach(() => { /* 监听全局后置钩子,文档:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#全局后置钩子 */
- setTimeout(() => {
- var _hmt = _hmt || [];
- (function () {
- document.getElementById('baidu_tj') && document.getElementById('baidu_tj').remove(); /* 每次执行前,先移除上次插入的代码 */
- var hm = document.createElement("script");
- hm.src = "https://hm.baidu.com/hm.js?c9f65841519628e5735761cfaac1e9d5&t=" + Date.now(); /* 加上时间戳,便于查看是否动态插入*/
- hm.id = "baidu_tj"
- var s = document.getElementsByTagName("script")[0];
- s.parentNode.insertBefore(hm, s);
- })();
- }, 0);
- })
经测试发现:跳转页面后必须手动刷新页面才有记录!效果如图:
所以,这个方法是不可取的!但网上仍有部分文章直接复制代码就用,明显是测试不全嘛!
3.3、法三(有效+推荐):开启单页应用数据统计
上面提到的两种方法在网上都能搜索到,但都不完美。法一虽然能正确统计实时访客信息,但要修改两个页面,并且路由模式是hashchange。我们当前项目用的是History API ,所以还是有一丢丢小瑕疵的。那怎么办呢?
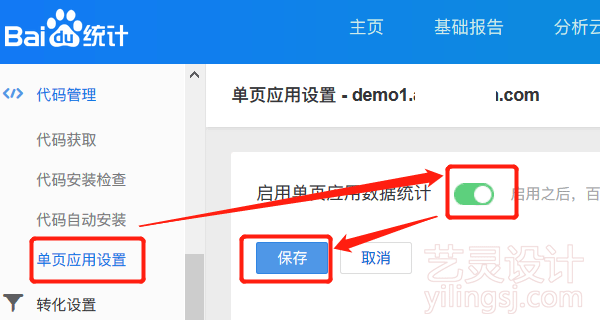
艺灵在百度统计后台中发现了一个叫做:单页应用设置的菜单,点进去后发现意外惊喜!如图:法三:先在百度统计后台开启单页应用数据统计
咱们先在百度统计后台开启启用单页应用数据统计,然后项目中的具体代码如下:
- <script>
- /* 百度统计代码 */
- var _hmt = _hmt || [];
- (function () {
- var hm = document.createElement("script");
- hm.src = " 在这里填写你的百度统计链接 ";
- var s = document.getElementsByTagName("script")[0];
- s.parentNode.insertBefore(hm, s);
- /* 下面的代码非常重要!!! 文档:https://tongji.baidu.com/web/help/article?id=324&type=0 */
- _hmt.push(['_requirePlugin', 'UrlChangeTracker', {
- shouldTrackUrlChange: function (newPath, oldPath) {
- console.log('newPath=', newPath, ';oldPath=', oldPath) /* 控制台可查看日志,发布时请删除此行代码 */
- return newPath && oldPath;
- }}
- ]);
- })();
- </script>
保存代码后刷新下页面,然后打开控制台并点击页面上的链接看日志信息,都能完整记录。如图:开启单页应用设置后控制台成功打印数据
四、最后
如果看官的项目是使用vue-cli3脚手架搭建的或者是react或其他框架搭建的,当无法统计访客信息时,建议开启单页应用设置,然后参照方法三修改代码。
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2020-03-22/baidu-tongji-vue-cli3.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: vue-cli3 脚手架 vue项目 百度统计 无法统计数据 单页应用 _requirePlugin _trackPageview History API ro
上一篇: element-ui框架中的input实现数字输入框时输入e会造成bug 下一篇: 万城景湖园-关注公众号码上有钱