淘宝,你特么还能有点下限不!?
阅: - 评:0 - 积分:0
摘要:
虽然现在pc端没有什么流量,但淘宝的过滤依旧没有放松过,而且越来越严格,越来越坑爹了!继上次封了免费插入视频的代码后,现在对图片链接这块儿又加大了力度!淘宝越来越没下限,感觉不会再爱了......
一、淘宝过滤越来越没下限了
话说前不久淘宝把免费的视频插入方法给干掉了,然后在5月份,艺灵又分享了新的方法,戳我学习新技能,好在这个方法还能用。然而,淘宝对图片链接这一块的检测从未停止过,而且越来越严格,越来越坑爹!!!
二、兼容ie7-的绝对定位也难逃一劫
因为功能需要,所以艺灵提供了透明超链接的功能,然后可以在图片上任意位置添加想要的淘宝链接。之前的代码中有一句是:background:url(about:blank);,本来是为了兼容低版本ie中超链接失效的,然后现在却难逃魔掌!
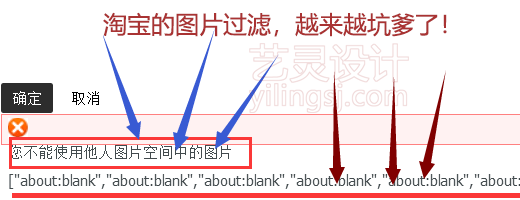
就在上午,@Sindorei丶这位看官在qq上找我,说:“使用全屏海报功能时,在店铺中提示使用了非法图片”。拿到源码后艺灵我在店铺中一测试,真是震惊到我了!如图:淘宝的图片过滤越来越严格
三、解决方法
如果想继续兼容ie7及以下版本的浏览器的话,可以手动将background:url(about:blank);批量替换成background:#fff;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0);opacity:0,不想兼容低版本ie的看官可以删除掉background:url(about:blank);,然后把代码像之前那样扔店铺中就可以了。
四、最后
软件的话下午会统一更新。淘宝!我特么受不了你了!
----------完----------
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/code/2018-05-31/taobao-img-ie.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 淘宝店铺 店铺装修 装修软件 全屏海报 首页装修 基础版 智能版 ie bug 绝对定位 兼容ie 视频
上一篇: 淘宝店铺装修教程之5月淘宝视频免费添加的骚操作 下一篇: 淘宝涨粉黑科技之无线端静默关注
