微信小程序实战教程之canvas绘画板+保存图片
阅: - 评:0 - 积分:0
摘要:
下午我的小伙伴找我咨询了一个问题有关微信小程序的问题,具体是:用微信小程序做一个绘画的功能。因为之前我做过类似的,所以就爽快的答应了,结果差点翻车......
一、demo演示
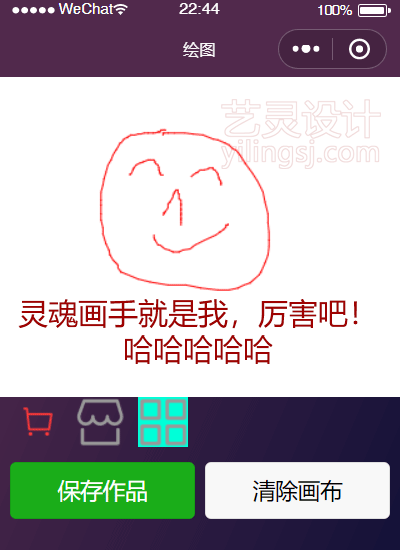
先来张图片给各位看官压压惊。上图:微信小程序版绘画板主界面
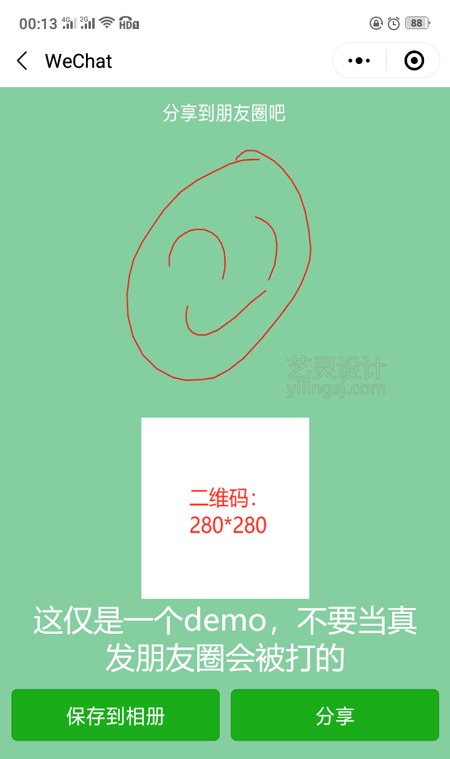
canvas生成绘图后进入合成页面

二、需求分析
需求嘛,就像上面视频中演示的那样,在微信小程序中实现绘画板和保存图片的功能。说直白点就是:开发一个像画图一样的功能。当然了,实际项目肯定不止这么简单了,这里只是精简问题后说技术难点和如何实现。
这个需求中有两个要点:
1、绘画、
2、保存图片
当然了,保存图片的话肯定还有合成背景图及填充文字或二维码等一堆麻烦的操作。之所以说麻烦是因为要精准计量位置,下面开始今天的表演。
二、如何实现绘图?
一时画图一时爽,一直画图一直爽!
是啊!手工DIY绘图,想画什么画什么,不用担心没有纸和笔,只要有手机什么都不是事儿!但是问题来了,这个在手机上要怎么搞呢?而且还是在微信小程序里面,第三方强大的插件基本已经凉凉了。
2.1、普通网页中的实现
如果是在普通网页中,我们可以搞个canvas。有了canvas后并不代表就能解决问题,因为绘图的话是需要时时绘出手指的位置,当手指松开屏幕后停止绘图,继续触摸屏幕时继续绘图。所以我们需要用到三个对应的方法,分别是:touchstart手指触摸屏幕时的动作,
touchmove手指移动时的动作,
touchenv手指松开屏幕时的动作,
而主要的绘图路径则是发生在touchmove里面。那在微信小程序里面咋搞呢?
2.1、canvas
不用担心,微信公众平台中也提供了画布canvas功能,链接地址:developers.weixin.qq.com/miniprogram/dev/component/canvas.html
惊喜不!
但也需要注意的是:微信小程序里面有自己的方法和属性,写的时候需要按照微信小程序的规范来写。否则会没效果的!
放一篇跟绘图相关的参考文章:【微信小程序之画布】终:手指触摸画板实现
三、绘图后如何保存?
有关微信小程序保存图片的事情,艺灵之前在微信小程序从入坑到放弃之坑十一:wx.canvasToTempFilePath的坑一文中提到过,但那篇文章后面给出的wx.canvasToTempFilePath这个方法并没有完,还需要一步才能将临时图片直接保存到手机相册中。
3.1、存储到手机相册中用wx.saveImageToPhotosAlbum
是的,如果想直接将临时图片存储到手机相册中可以使用wx.saveImageToPhotosAlbum这个方法,官方API地址:保存图片到系统相册
好了,此时我们的核心点已经分析完了,下面来补充一个小插曲。
四、新增图形面板
不知道看官有没有注意上面视频中画布下方有3个比较挫的小图标,看官猜猜这个是干嘛的?
4.1、图形库
好吧,还是我自己来吧。这里是一个图形库,提供一些图形供用户使用,当用户点击后会出现在画布中并组合使用。尽管现在长的比较丑,但不要看不起他。让微信小程序增加趣味,这个图形库还是很有必要的,而且独特玩法也很容易粘住用户。但是在功能实现上嘛,这里有坑!这里有坑!!这里有坑!!!
重要的事情说三遍!
4.2、坑?
坑?什么坑?
画布中的画笔和这个图形库同时使用时坑就来了!毕竟一个是通过ctx.drawImage()实现图片渲染,一个是通过ctx.LineTo()实现路径的时时重绘。而画布重绘时会先清空画布,自然也会清空已经添加的图片,此时再使用画笔绘图时,刚才添加的图形就不会显示,所以这就是那个坑!
五、如何解决
5.1、方案一:两个canvas各管各的
说起这个坑我又想起了今年过年时,我用了几天时间开发的小白斗图了,当时也是遇到了类似的情况。什么情况呢?因为我需要在图片上添加文字并且可以对文字进行方位、颜色、字体等修改。正是由于有位置动态变化,所以和此时的情形是一模一样的!我当时的解决方法就是:文字是一个canvas,图片是一个canvas,这样操作文字时就不用时时渲染图片了,避免了一些内存消耗。
说来惭愧,年初时的小白斗图是一个失败的产品,虽然当时我为之付出了几天的心血并且还邀请小伙伴们进行测试和体验,但这并没有什么用。使用范围及功能和趣味性决定了一个产品的走向,所以后面虽然改版过也换过功能强大的第三方库来重写,但最终我还是放弃了这个项目的更新......
尽管我主动放弃了这个项目,但从中也学会了一些东西,有了一点收获,不枉一篇折腾。
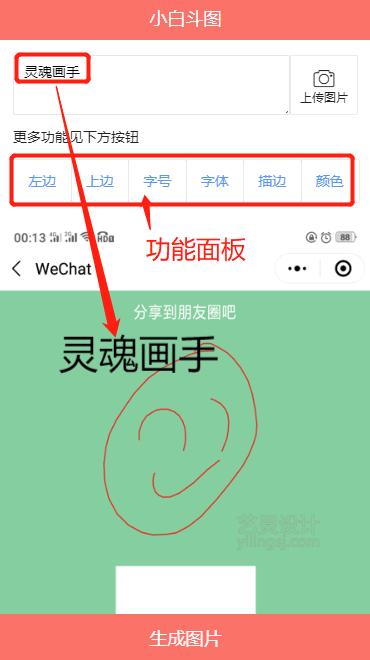
来张软件的遗照怀念一下吧!如图:小白斗图软件封面
小白斗图主界面可加文字和更换颜色
5.2、方案二:时时重绘所有
我们随便用一种情况来举例说明这个方案是怎么回事。
5.2.1、画笔-图形-画笔
什么意思呢?
我们先用手指在屏幕上随便做画,然后点击图形库中的任一一个图标就成功的插入到了画布中,此时一切正常没有毛病对吧,下面重点来了!接着用手指作画,此时你会发现刚添加的图形不见了!!!
是不是觉得很奇怪?
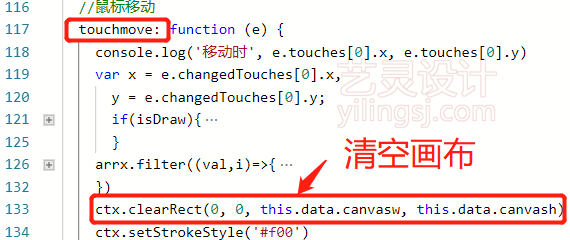
其实你只要知道如何让画布实现连惯的画笔轨迹这个问题,你就知道为什么图形会不见了。好吧,还是直接上代码吧!注意在touchmove方法中有这样一行代码:ctx.clearRect(0,0,this.data.canvasw,this.data.canvash)
现在知道问题所在了吧。配图:手指绘图时ctx.clearRect清除了画布
现在应该知道如何解决问题了吧。
重绘画笔轨迹的时候把图形也重绘进来不就完事了嘛!
是的,确实是这样。所以我们用一个循环来重新渲染图形库即可,相关代码如下:
touchmove中加入重绘图形的代码
- /*imgs是存储已操作过的图片库信息的,记录图形路径和位置*/
- imgs.filter((val,i)=>{
- ctx.drawImage(val.src, val.x,val.y);
- });
好了,这样大致就完成了此项目的核心功能操作了。剩下就是优化和功能的新增及趣味性等的事情了,本文不做考虑。
六、微信小程序绘图知识点总结
很有必要把知识点总结一下,因为实现的过程中坑太多了!长时间不练,我差点翻车了。捂脸捂脸捂脸
1、微信小程序中canvas的属性需要参考规范
2、连惯绘图实际上是先清空画布ctx.clearRect(),
然后再把之前存储的点放进来重新绘制。其实普通网页中也是这个操作
3、canvas画完图后点击保存时实际上是调用wx.canvasToTempFilePath()这个方法,官方释义:“把当前画布指定区域的内容导出生成指定大小的图片。在 draw() 回调里调用该方法才能保证图片导出成功”。
现在只是导出了图片,但进入分享页,也就是重新合成分享图片时,坑来了。直接调用ctx.drawImage()是无法绘制图片的!我已经用黄色高亮提醒你了。至于是不是坑,看官自己看着办吧!
4、正确的绘制图片方法是:先使用wx.getImageInfo()获取图片信息。网络图片需先配置download域名才能生效。然后再用ctx.drawImage()进行绘制。注意这里网络图片要配置download域名这个潜在的坑!
5、想保存图片到手机系统相册应该使用wx.saveImageToPhotosAlbum()这个方法。
好了,有关微信小程序图片从生成到下载的核心及坑点刚刚已经总结了,下面就放源码吧。仅供看官参考,若有更好的想法或意见,欢迎戳右侧客服图标与艺灵交流,谢谢。
七、源码下载
为了方便看官将本文中出现的场景复现,艺灵会提供微信小程序之绘画板的源码。完整源码已打包好并上传至百度云,下载链接:pan.baidu.com/s/1MJ8JL9J_k3x8CzoFIABmJg 提取码: isfw
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-21/wx-saveImageToPhotosAlbum.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信小程序 小程序开发 canvas 绘画板 保存图片 Promise wx.getImageInfo wx.canvasToTempFilePath wx.s
上一篇: gulp实战技巧之ES6模块化开发踩坑第三弹 下一篇: gulp实战技巧之gulp-clean-css+gulp-postcss等几款css压缩插件