微信小程序从入坑到放弃之十六:多页面导航栏背景换肤功能
阅: - 评:0 - 积分:0
摘要:
一般微信小程序项目的个人主页页面会涉及到自定义导航栏背景颜色的问题,在艺灵接的这个商城中,店主收益页面顶部的导航栏就是自定义颜色......
做为一个微信小程序商城项目,难免会有这种自定义导航栏背景的需求。比如:“店主收益页面”。如图:微信小程序之商城项目的成为店主页面头部导航栏背景颜色是自定义的
不知道看官之前有没有遇到这个问题,反正艺灵我是遇到过了,搜索后差点掉坑中!当时搜的结果是:使用自定义导航栏然后啥的,就是不使用系统自带的导航栏,整个头部导航栏用组件的形式重新写。无疑这个方法比较麻烦,最后放弃了。后来在网上因其他问题加了一个网友的微信,后来还是他给我指点了下。原来实现这个多页面导航栏换肤功能可以如此简单!
一、导航栏换肤功能
只要一行代码即可。使用到的属性是:navigationBarBackgroundColor,官方文档地址:developers.weixin.qq.com/miniprogram/dev/framework/config.html?search-key=navigationBarBackgroundColor
由于我们创建页面时都会有4个文件,其中的.json是配置文件,我们只需要在这个文件中添加一行代码保存就行。
1.1、导航栏背景代码
- {
- "navigationBarBackgroundColor": "#ff958d"
- }
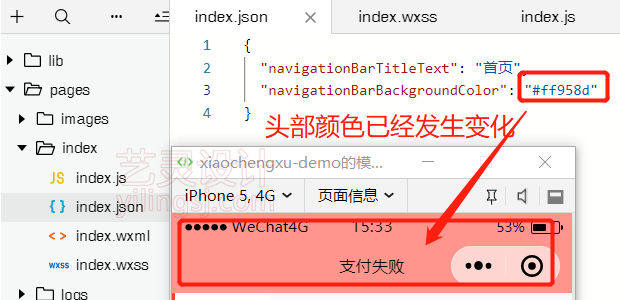
此时保存后,我们的页面头部的导航栏背景由原来的白色变成粉色了。如图:在json文件中添加navigationBarBackgroundColor后页头导航栏的背景颜色发生了变化
现在虽然背景是粉色,但设计稿中头部导航栏的文字是白色,那要怎么搞呢?
别急,我们再来添加一行代码说行了。
1.2、导航栏标题颜色代码
- ,"navigationBarTextStyle": "#fff"
此时保存后,效果就跟我们的设计稿上的一样了。如图:微信小程序之商城项目的成为店主页面头部导航栏背景颜色是自定义的
二、如何实现多页面导航栏换肤功能
是不是很简单?需要注意的是:刚才我们所有的修改全都是在/pages/index/这个文件夹中进行的修改,对其他文件夹无影响。如果想修改另一个文件夹,只需要将刚才在/pages/index/index.json中添加的两行代码复制过去换下颜色即可实现多页面导航栏换肤的功能。
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-28/weixin-navigationBarBackgroundColor.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 导航栏 背景颜色 页头换肤 换肤功能 自定义导航栏 navigationBarBackgroundColor navigationBarText
上一篇: 微信小程序从入坑到放弃之十五:动态设置当前页面标题 下一篇: 微信小程序从入坑到放弃之十七:picker实现弹窗支付选择特效