微信小程序从入坑到放弃之十七:picker实现弹窗支付选择特效
阅: - 评:0 - 积分:0
摘要:
微信小程序中官方提供了一个picker组件,目前有5种功能,分别是:普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器......
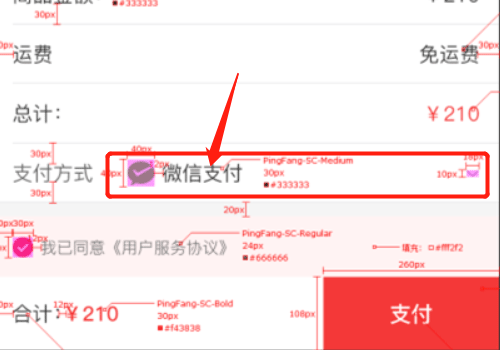
在上次的微信小程序之商城项目页面中,支付订单页面有一个picker弹层支付选择的特效,长这个样子。如图:微信小程序之商城项目的支付订单页面支付方式特效
demo,还是蛮贴心的嘛!文档地址: developers.weixin.qq.com/miniprogram/dev/component/picker.html
下面就来说下如何实现我们项目需求吧。
一、思路
由于这个支付功能是一列的,所以我们可以使用普通选择器mode = selector来实现,直接上代码吧。
二、特效代码
首先是wxml页面,只需要3行代码即可。
1.1、wxml代码
- <picker mode='selector' range='{{payData}}' value='{{i}}' bindchange='payChange'>
- <view class='picker'>{{payData[i]}}</view>
- </picker>
此时保存后没有效果,接下来需要写一点js代码。
1.2、js代码
- data: {
- payData:['微信支付','银行卡支付','刷脸支付'],
- i:0
- }
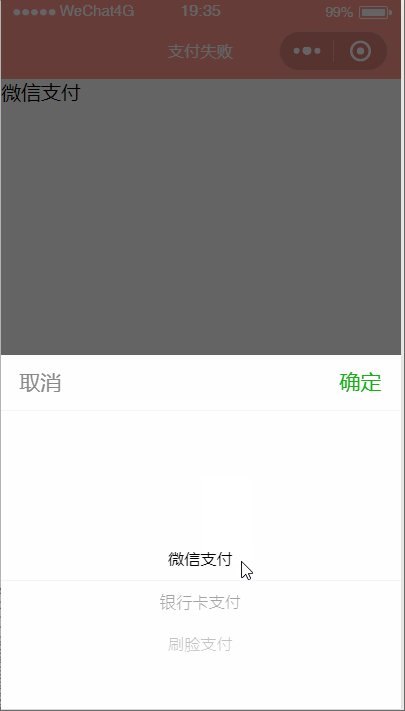
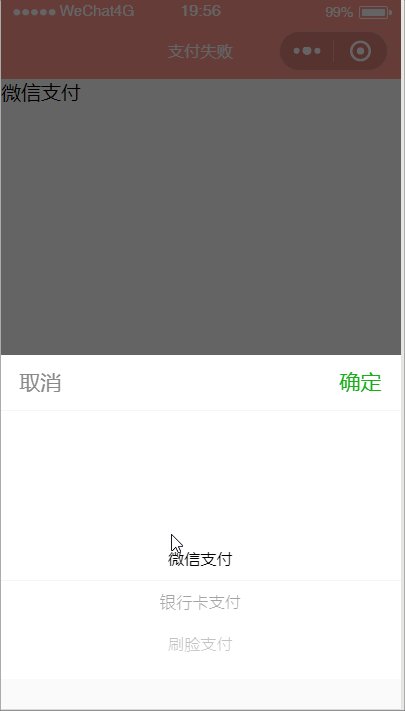
此时再保存,前台就有效果了。然后点击默认的“微信支付”后,页面底部会弹出选择支付方式的特效。如图:
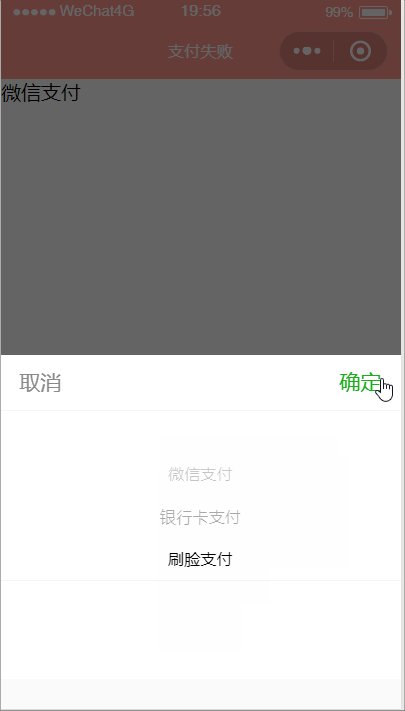
现在前台的效果是有的,但是选择后页面中的支付选项没有发生变化。接下来需要靠payChange这个函数来完成。实现起来也很简单:当选择并点击了确定后,修改i的值即可。
1.3、payChange的js代码
- payChange:function(e){
- console.log(e);
- this.setData({
- 'i':e.detail.value
- });
- }
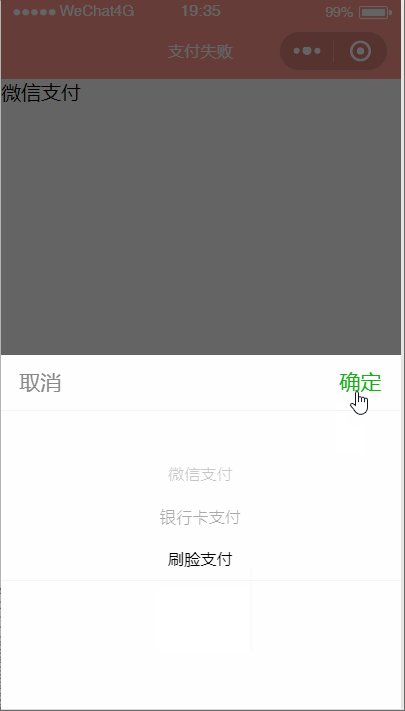
此时我们选择后,页面上的值会跟着变化。如图
我们只靠上面的这些代码就已经完成了一个可以选择支付方式的弹窗特效。
三、range-key的用法
一般情况下,我们只用range就可以完成功能了,但有些时候,我们需要再复杂点的东西。比如:我们的原设计稿中支付方式左侧是对应的图标,但我们此时并没有添加这个图标,所以我们还需要进行修改代码。
加图标的话,数据当然是放到.js文件中的data中。
方法一:我们可以再新建一个数组,比如:paySrc,然后里面放3个对应的图标链接。
方法二:这种需要改变原来的payData数据了。
下面以方法二为例。
3.2、修改payData为以下代码
- payData: [{ t: '微信支付', src: '/pages/images/icon-wx.png' }, { t: '银行卡支付', src: '/pages/images/icon-bank.png' }, { t: '刷脸支付', src: '/pages/images/icon-face.png'}],
js代码修改完了,我们的wxml页面也需要修改下。
3.2、修改wxml代码
- <picker mode='selector' range='{{payData}}' range-key='t' value='{{i}}' bindchange='payChange'>
- <view class='picker'><image src='{{payData[i].src}}' class='icon'></image>{{payData[i].t}}</view>
- </picker>
上面黄色高亮的就是此次修改的代码,此时我们再操作跟之前的效果是一样的,唯一的区别就是现在选择后多了一个icon图标。最后效果如图:
至此,我们的设计稿中的弹层支付选择方式特效就可以通过这个pricker组件搞定了。
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-28/weixin-picker.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 picker 普通选择器 弹窗 弹层特效 支付宝支付 selector range 日期选择器 省市区选择器
上一篇: 微信小程序从入坑到放弃之十六:多页面导航栏背景换肤功能 下一篇: 再阅大衣哥-朱之文退出娱乐圈有感