web前端实现网站带多语言切换功能的一次探索
阅: - 评:0 - 积分:0
摘要:
因工作需要,昨天艺灵折腾了下关于网站多语言切换的功能,然后发现有点小坑爹。本文采用两种方法叙述此次的探索及收获,也希望得到大神们的赐教。
昨天艺灵在网上搜索了一些关于网站国际化(多语言切换)的资料,经过尝试后感觉有些坑!!!下面还是来做个笔记吧。
一、前端采用的国际化解决方案
先奉上一篇前辈的文章《基于jQuery.i18n.properties 实现前端页面的资源国际化》,然后还有此次用到的juery库资源文件jquery-i18n-properties。
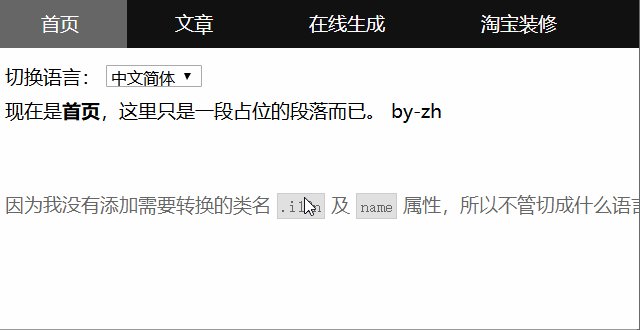
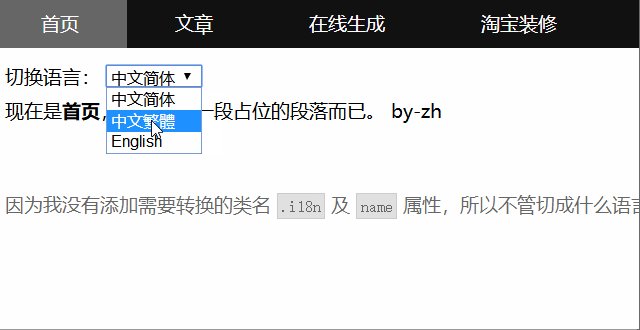
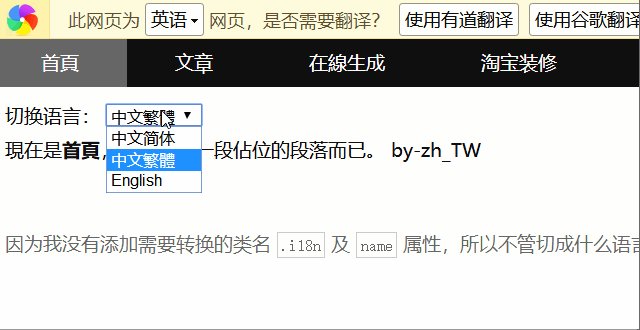
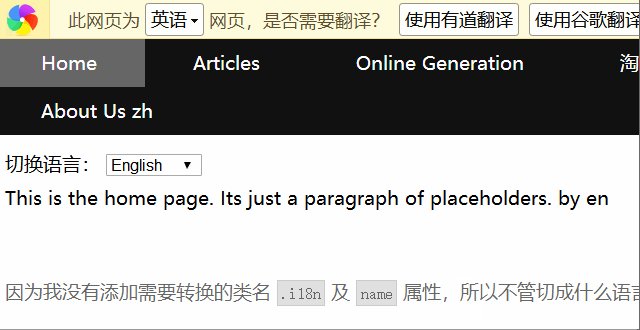
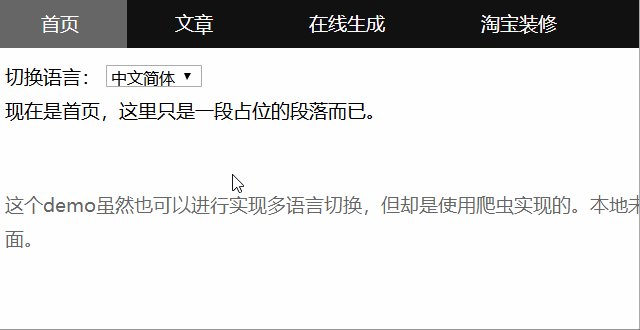
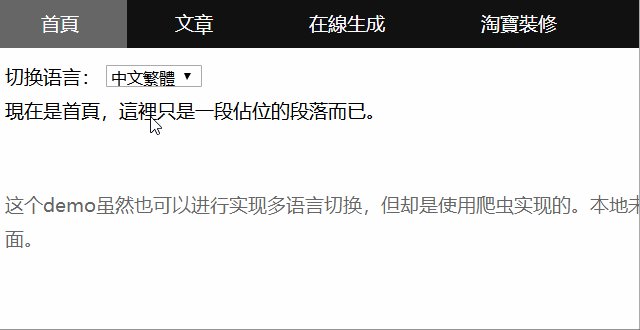
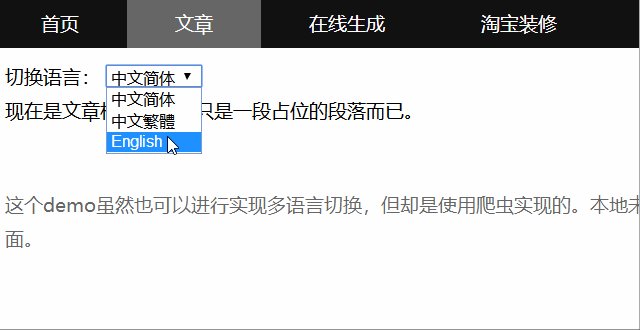
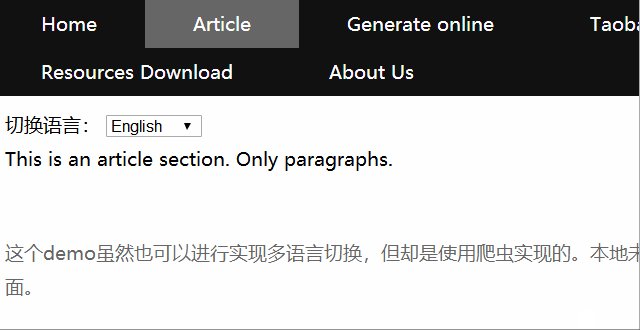
上面的文章中有示例demo源码,有兴趣的看官可以复制到本地跑跑。另外,为了让看官有更直接的体验,艺灵也写了一个简单的demo,效果图如下:用jquery-i18n-properties来实现网站多语言切换功能 
对于上面的方案,艺灵发表下自己的见解吧!
1.1、优点
因为是人工片段式翻译,所以翻译更精准!(咳咳,为了写demo,示例中的翻译是随便翻译的,不要当真!)
1.2、缺点
1、对于整站资源国际化来说,这无疑是一个非常大的工作量!
2、不利于英文版的seo优化和网站收录。
1.3、为何不利于seo收录?
虽然用户可以通过页面上的按钮或下拉框来选择英文,并且前台展示的也是英文,但实际的工作流程却是这样的:
初始页面是中文,切换语言后,js去动态查找网页所有要替换的数据,最后将对应的中文替换成英文。但在页面源代码中,展示的依旧是中文。此时搜索引擎过来爬的代码始终是中文,对英文收录没有一丁点儿的帮助!
二、使用成熟的平台提供的翻译api接口
怎么说呢,翻译我只选择谷歌。但用谷歌要翻墙啊!在天朝中,很多事情不是说你想搞就能搞的,所以翻墙你懂的。然后艺灵我在网上搜索到了这个可直接访问的谷歌翻译,戳我体验下谷歌翻译吧!
虽然翻译是有了,但要和网站连接起来还是有点问题的。总不可能说让用户复制文本到粘贴到这里进行翻译后浏览吧,所以我们要实现类似方法一中的,提供按钮进行自动全文翻译。
因为艺灵没有直接申请接口,所以只能走爬虫路线。然后,还是上面的案例,这里使用的是谷歌的全文翻译方法,不用再一个字段一个字段的进行存储了。动态演示图如下: 
对于上面的全文翻译方案,艺灵也发表下自己的见解吧!
1.1、优点
省时!省时!省时!没有比这个更省的了!你不需要把所有的字段都提前翻译成英文并存储起来,所以工作量可以忽略不计!
1.2、缺点
1、因为是全文翻译,可能翻译的并不是特别精准!但要相信谷歌的实力,在以后会越来越精准的!
2、同样不利于英文版的seo优化和英文网站收录
3、对某些使用js进行动态追加的内容,可能会被忽略掉。比如:鼠标滑过时,动态追加的下拉菜单名tips提示层等。
三、到底还能不能愉快的玩耍了?!
抱歉了看官!在前端这方面,艺灵还真没有搜索到更好的解决文案。对于上面提到的不利于seo收录的问题,其实是有解的。那就是:翻译后动态生成一篇文章,访问英文站的时候自动跳转到这个翻译后的文章链接,这样就可以了。
如果是后端解决的话,暂时还不清楚后端用的是啥好方法。
----------完----------
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-05-27/jquery-i18n-properties-web.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 网站国际化 web前端 解决文案 多国语言 中英切换 jquery i18n.properties 谷歌翻译 translate.google api接口 爬虫
上一篇: 老司机福利之2018超强破解百度云限速 下一篇: 淘宝店铺推广防入坑指南

