淘宝店铺装修教程之透明图片为什么会有白底
阅: - 评:0 - 积分:0
摘要:
很多看官在装修淘宝或天猫店铺的时候会遇到一个问题:切图时明明是透明的png图片,但在店铺中却出现了白底。对于这个问题,艺灵会为看官讲解产生白底的原因和提供三种不同的解决方法。
虽然艺灵之前也写过一些有关淘宝店铺装修教程的文章,但总感觉不够详细。所以准备重新写一系列详细的教程,每篇教程都会以文字+图片+视频的方式来为看官详细分析各个问题。此系列教程主要以淘宝或天猫店铺装修为主,但里面的技巧同样适用于其他平台乃致小前端。
今天我们来讲一个装修中常常遇到的问题:png格式的图片在店铺中出现了白底 ,如图:
一、白底产生的原因
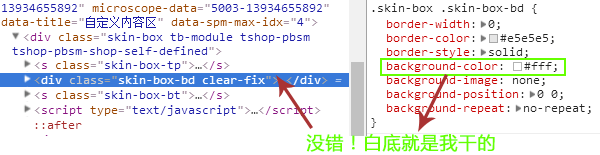
这个白底其实是系统模块自带的背景色。来张代码截图:
每当打开ps的时候,会有一个默认的白底画布,而此时的这个画布就相当于店铺中的那个模块。ps中画布的背景色就相当于模块的背景色。如图:
可能有些看官会有这样的疑惑:“那为什么我的另一个店铺中就没有这个白底呢?”
其实,有关白底,这里面是大有文章的!
1.1、店铺模板
介于前提条件,这里我们主讲淘宝和天猫。淘宝分基础版、专业版以及新推出的智能版;淘宝基础版提供一套免费模板,淘宝专业版则提供三套模板;而天猫就省事儿的多。
为了便于理解,来张草图吧:
可能此时有很多看官不能理解:“既然讲白底产生的原因,你跟我扯这么多乱七八糟的干嘛,直接撸起袖子开干啊!”
不管干不干,艺灵还是需要先给看官理清下思路,即便看官觉得这是件非常无聊的事情!如果看官已确定不需要知道这些细节的话,可以直接跳过这里向下查看解决方案即可。
1.2、模板对了,装修就方便多了
正如小标题说的那样:选对了模板才能更快更好的装修!而不同的模板,自带的功(权)能(限)也略微不同。正因如此,所以有的看官店铺中的模板没有白底而有的却有。有些看官可能不清楚模板在哪里更换,点击导航栏中的“模板管理”即可进入模板页面,如图:
1.3、不建议装修后再切换模板
此时可能有看官会说:“既然这样的话,那我切换下模板不就好了”?
要知道,切换模板后,店铺就恢复到默认模板状态,之前装修的效果就会没了!如果看官需要想恢复以前辛辛苦苦装修了好几天的效果的话,现在就只能用大量的复制--粘贴来实现了。
二、解决方案
2.1、源头解决
就是装修开始前就选择对的模板,这样的话后面就不用担心这种问题了。做这个决定的时候,还请看官斟酌下时间成本。
2.2、修改html代码
这个操作相对上面的要复杂一些,因为要牵扯到手动改代码。但看官也不要害怕,只需要掌握固定格式即可。下面艺灵将以一个真实案例讲下怎么操作,有兴趣的看官可以看下视频。
提示:如果视频模糊,可以点右下角的全屏,然后点击高清切换到【超清】模式。
上面这个视频主要讲的就是:6月16号下午,qq好友阿飞找到了我,让我帮他解决一个小问题。随后我远程了桌面并帮他解决了问题。因为当时是上班的,所以不方便语音。
下面艺灵就说下当天的解题思路吧:
1、观察代码结构,然后给出最佳方案;
解释一下:其实很多时候,一个问题的解是有很多种的。在这些解中,选择成本最小、效率最高的才是最合适的!由于不同的美工切图方式不同以及写的代码风格不同,这就导致后面可能会出现各种各样的问题。所以,先看代码结构是首要步骤。
2、根据代码给出方案;
解释一下:阿飞的代码块有一个最外层父级包裹着,内层都是png图,所以这个时候我们给最外层父级添加一个背景图即可。如图:
background:url(图片地址) no-repeat center 0;
当我们在页面中调试成功后,下一步就是去店铺后台找到对应的代码位置,然后按刚才的方法粘贴背景代码即可。这个过程在上面的视频1分钟的时候我有做重点回复,看官可以回放看下。
如果看官对刚才的操作不是很理解的话,艺灵同样可以用ps的方法来给看官讲解下。
在ps中出设计稿的时候,会有底图层、png元素层以及一些其他的图层。但始终无法改变的事实是:底图层永远在这些元素的下面!如果去掉底图层前面的小眼睛的话,此时的底图层就相当于一个透明层。现在再看看我们的代码,父级就相当于那个底图层,由于没有添加背景,所以跟ps中关闭小眼睛的道理是一样一样的。现在我们只需要给父级添加一个背景,也就是开启小眼睛操作就可以实现跟ps中一样的效果。
2.3、用带背景的图来替代png
这个方法并没有什么技术含量,只是改变了美工在切图时的思维而已!既然png层+底图层=最终效果,那为什么带底图背景的图层就不能等于最终的效果呢?
好了,这个问题就讲解完了,不知道看完学会了没。
三、为什么不用css!
最后来补充一个小问题:为什么不用css干掉模块的背景色!或许会有外行的看官问这个问题。
这个怎么说呢......
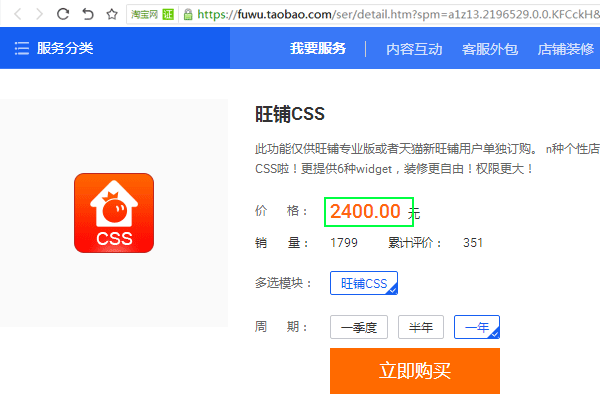
特么一个穷屌丝,哪儿来的钱开通旺铺css(2400/年)服务!?如图:
所以,不要以为你可以在淘宝或天猫中想怎么写代码就怎么写,看官得现实点!
----------完----------
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/code/2017-06-23/549.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 淘宝店铺装修教程 店铺装修 装修经验 经验分享 白底
上一篇: 阿里巴巴1688店铺也开始屏蔽css了 下一篇: 阿里巴巴店铺装修教程之代码绕过系统过滤