微信小程序从入坑到放弃之坑九:canvas合成自定义分享图时wx.getImageInfo的坑
阅: - 评:0 - 积分:0
摘要:
昨天停更了一天,今天我们来看下关于canvas合成自定义分享图片时的一些坑。今天介绍的是获取图片信息wx.getImageInfo的坑......
昨天停更了一天,因为发生了一些意外,后面有空再来写下意外。
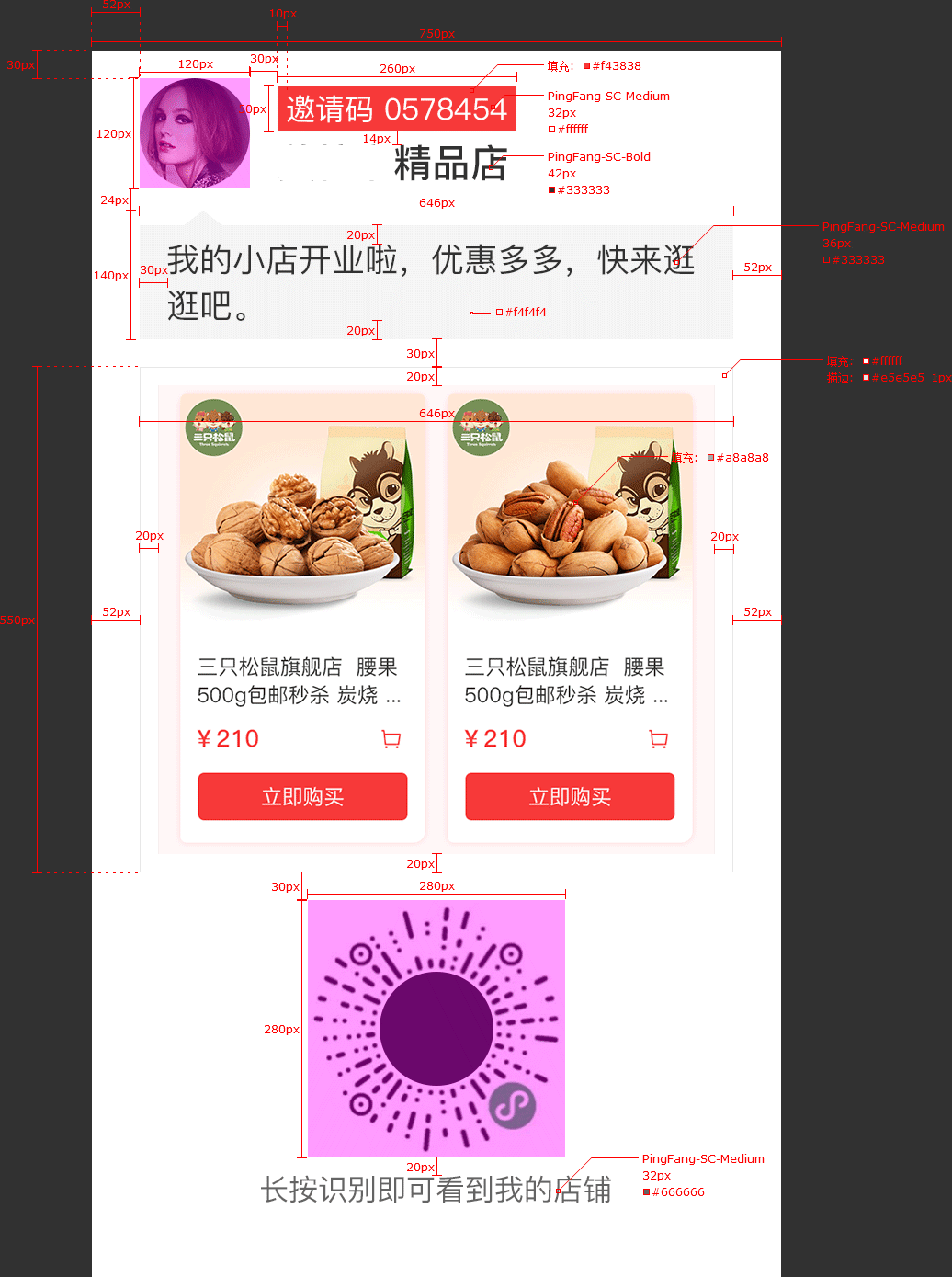
今天我们来看下有关canvas合成自定义分享图片时的一些坑,还是来看下原设计图稿吧。如图:微信小程序商城项目之自定义分享页
一、小程序官方的canvas API文档
小程序官方的canvas API介绍地址:developers.weixin.qq.com/miniprogram/dev/api/canvas/wx.canvasGetImageData.html
如图:微信小程序canvasAPI参数
二、canvas合成自定义分享图为什么坑
再来看下我们的设计稿,如果用正常的代码来实现的话,最复杂的应该就属中间那块展示的产品了。但对于canvas来说,所有的布局都需要精准的定位后再绘制出来,这无疑让我们花太多时间在定位上了。如果设计稿自带标注尺寸就方便多了,要是没有标注那可真是坑爹了!好在艺灵的所有设计稿都有标注,虽然节省了不少时间,但我还是用了200多行代码才实现最终的功能!
代码之多是一个坑点外,在实战中自然少不了各种坑。在实现这个canvas合成自定义分享图片中的坑不少于3个!下面来说第一坑:配置downloadFile合法域名
三、wx.getImageInfo的坑
在制作过程中,要想显示网络图片必须先获取图片信息或将图片下载后才能直接使用ctx.drawImage绘制图片,否则,在坑爹的模拟器上是可以正常显示图片的,一到真机上图片立马不显示了!!!
如果你的canvas中要绘制3张不同的网络图片,那么必须用刚才说的方法提前下载这3张不同的网络图片,否则,在canvas中只显示下载过的图片,真机上未下载的是不会显示的!当初我以为只下载一张就行,结果被现实打脸了!
3.1、wx.getImageInfo如何使用
在微信小程序官方文档中有介绍wx.getImageInfo的使用方法(戳我访问)并且附有案例,看官可以点击后看到案例效果。
下面我们先来把用户的头像画出来。
3.2、wxml代码
- <canvas canvas-id="my-canvas" style="width:750rpx;height:670px"></canvas>
注意上面黄色高亮的canvas-id,这是微信小程序里指定的写法,类似于网页中的id,微信官方文档地址: developers.weixin.qq.com/miniprogram/dev/component/canvas.html
3.3、js代码
- data:{
- /*如果用项目本地的图片时需要注意文件路径*/
- canvasSrc:'https://developers.weixin.qq.com/miniprogram/dev/image/canvas/draw-image.png'
- },
- onLoad:function(){
- var that=this;
- var ctx=wx.createCanvasContext('my-canvas');
- ctx.drawImage(that.data.canvasSrc,0,0,60,60);
- ctx.draw();
- }
此时保存后在模拟器中正常显示,真机上一片空白!如图:
经过搜索后才知道,此时我们需要使用wx.getImageInfo先获取图片信息后才能显示图片。
3.4、修改js后的代码
- wx.getImageInfo({
- src:that.data.canvasSrc,
- success:function(res){
- console.log(res);
- ctx.drawImage(res.path, 0, 0, 60, 60);
- ctx.draw();
- }
- });
此时保存后,并没有出现预期效果。打开控制台后我们就会看到一个错误信息:xxx不在以下 downloadFile 合法域名列表中,请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html如图:downloadFile合法域名检验出错
四、配置downloadFile合法域名
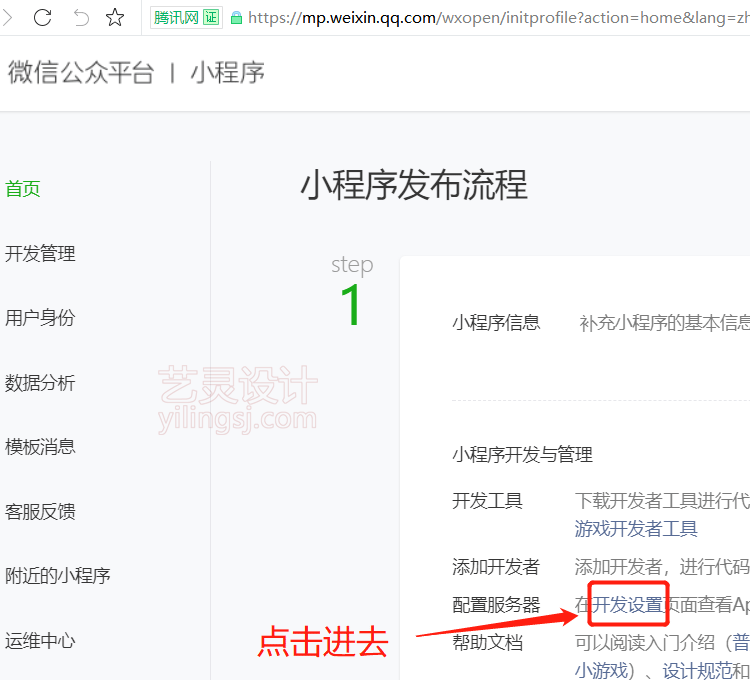
我们按照上面的文档教程:小程序后台-设置-开发设置-服务器域名来的进行操作。首先在浏览器中打开网址:https://mp.weixin.qq.com/,
登录后点击配置服务器后面的“开发设置”四个字,如图:登录微信公众平台后点击配置服务器后面的开发设置
接着点击服务器域名后面的修改按钮,在downloadFile合法域名这栏填写域名前缀即可。如图:
由于艺灵我之前填写的是淘宝的域名且这里一个月只能修改5次,所以这里就不修改了,我们把js中的图片地址canvasSrc的值换成淘宝空间的图片路径https://img.alicdn.com/imgextra/i4/759415648/O1CN01hlt9yS1rapSLhYmL1_!!759415648.jpg即可。
此时保存后可以看到iphone 6s中已经可以显示用户头像了。如图:使用downloadFile合法域名后在手机上就可以显示图片了
好了,下一篇再说关于将canvas保存成图片的坑
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-23/weixin-miniprogram-getImageInfo.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 开发者工具 canvas drawImage wx.getImageInfo downloadFile 合法域名 服务器域名
上一篇: 微信小程序从入坑到放弃之坑八:textarea在苹果手机中的大Bug 下一篇: 微信小程序从入坑到放弃之坑十:canvas画布缩放的坑