微信小程序从入坑到放弃之坑十:canvas画布缩放的坑
阅: - 评:0 - 积分:0
摘要:
上一篇说canvas绘制网络图片时要先用wx.getImageInfo获取图片信息并设置合法域名后才能在手机上显示出来,这一节讲下绘制完成 后如何让画布显示在弹窗可视区域中......
昨天我们说在使用canvas绘图时需要先将网络图片使用wx.getImageInfo()这个API进行获取图片信息并设置downloadFile合法域名后才能在真机上显示图片,详情访问《微信小程序从入坑到放弃之坑九:canvas合成自定义分享图时wx.getImageInfo的坑》,今天接着说后面的坑。
一、分享图尺寸问题
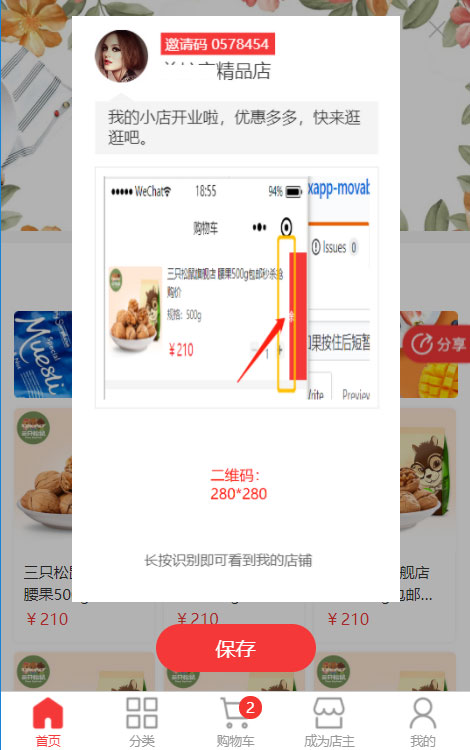
注意我们上一节提供的设计稿原图尺寸是:750*1334,但是,在我们最后分享时,分享图明显是在一个弹层中,也就是长这个样子。如图:微信小程序商城项目弹窗分享效果图
canvas画布的尺寸才行,否则弹层中就显示不下了。
二、几种缩放小程序里canvas画布的方法
对于调整canvas画布的尺寸有几种方法。
第一种:在绘制每个元素时都进行缩放好尺寸。
第二种:使用canvas API中自带的scale进行缩放。
第三种:绘制时正常绘制,在绘制完成后使用css动画对canvas进行缩放即可。
2.1、三种方法哪种最好?
方法一:由于每个元素都进行了缩放,当前位置自然要重新计算,无疑大大加重了工作量!
方法二:这个比第一种好些,但也不是多好。因为先要缩放内部的是一个比例,然后再修改外部的尺寸,就是要操作两次。个人感觉不是太好控制。
方法三:显然,这种方法就不错了。我们在绘制时按正常尺寸走,最后通过css动画对画布进行整体缩放给个值,例如:transform:scale(.7),搞定!
三、残酷的现实
然而,想像很美好,现实很骨感!可惜微信小程序官方的canvas并不支持css动画!但比较坑爹的是:模拟器中竟然支持!!!
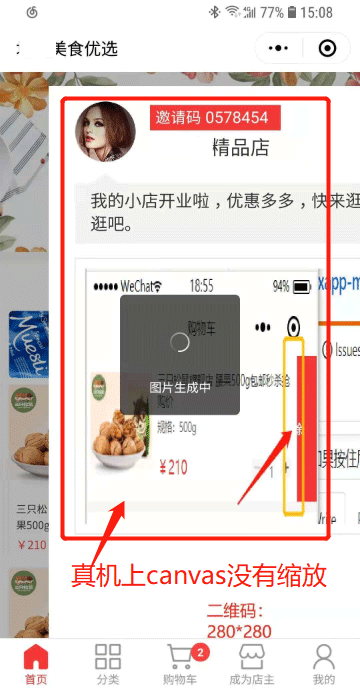
我了个去!模拟器真坑爹啊!再次把我带到沟中,白折腾了半天最后真机一测试发现没效果!如图:真机上微信小程序里的canvas不支持css动画
四、wx.canvasToTempFilePath救场
既然canvas不支持css动画对,那怎么办呢?查看微信官方canvas API会发现有一个wx.canvasToTempFilePath的参数,解释为:把当前画布指定区域的内容导出生成指定大小的图片。在 draw() 回调里调用该方法才能保证图片导出成功。
所以呢,解决方案就有了。因为即使我们现在已经用canvas绘制出了分享图,但canvas无法分享,所以要将canvas转换成图片,我们对图片使用css3动画进行控制不就行了嘛!但是,不要把事情想的这么简单,因为有坑!!!详情见下一篇《 微信小程序从入坑到放弃之坑十一:wx.canvasToTempFileP》
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-24/weixin-miniprogram-canvas-scale.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 开发者工具 canvas wx.getImageInfo css动画 scale wx.canvasToTempFilePath
上一篇: 微信小程序从入坑到放弃之坑九:canvas合成自定义分享图时wx.getImageInfo的坑 下一篇: 微信小程序从入坑到放弃之坑十一:wx.canvasToTempFilePath的坑