阿里巴巴店铺装修教程之代码绕过系统过滤
阅: - 评:0 - 积分:0
摘要:
现在的阿里巴巴店铺装修规则已经在向淘宝接近,之前我们可以很轻松的写一些特效,而现在只有变着手法才能实现。
一、阿里巴巴的店铺装修已经不像以前那么自由了
相对于淘宝和天猫装修而言,折腾阿里巴巴店铺的看官非常少。
早在16年6月的时候,艺灵曾写过一篇有关阿里巴巴装修的教程文章--帮您节省千元的阿里巴巴1688店铺装修教程。文章主要介绍了:阿里巴巴的装修方法以及可以写自定义css的事情。
就在不久前,突然有不少小伙伴向艺灵反应代码失效的问题。经亲自验证后才发现:原来阿里巴巴店铺也开始走淘宝的老路了,什么绝对定位属性、自定义css啥的都已经被列到了装修黑名单中!
二、时效性
虽然现在的阿里巴巴在装修代码上已经做了过滤检测,但我们还是有办法绕过过滤的。
如果看官之前一直有看艺灵写的文章的话就会发现一个有趣的现象,那就是:“每次公布的破解方法很快就失效了......”这个确实有点尴尬,虽然本文是写阿里巴巴的方法,相信在很短的时间内,本文提供的方法也会被修复。所以呢,看官需要认真看下面的每一个字,因为,因为,内有乾坤!
三、破解之道
对于我们这群码农来说,谁还不会个html转义字符和Unicode编码啊!想想之前玩淘宝的时候,很多大神都用这两把刷子得到了想要的结果!
咱们言归正传。对于html转义字符,看官只需要记住以下两个即可!<和>。<对应的是html代码中的<,也就是左尖括号;>对应的是html代码中的>,也就是右尖括号。
3.1、html转义字符
还是来举一个例子吧!代码如下:
3.1、html代码
- <div class="box" style="position:relative;color:#f00">这是一个div标签,文字是红色。</div>
下面我们将上面的代码保存到阿里巴巴店铺中来验证下吧。登录步骤就省略了,进入店铺后,鼠标放到任意一个自定义内容区的右上角,然后点击编辑,接着就直接把代码粘贴进来,然后点击确定即可。完整流程图:
3.2、为什么不点击源码
如果看官习惯了其他平台的装修流程的话,肯定会问一个问题:“为什么不点击源码,然后在源码模式下粘贴代码”?
这么说吧,其实最早这个方法是可行了。就在艺灵写完本文开头提到的那篇文章后不久,就变成现在就这样了。在源代码模式下粘贴是没有多大作用的。
我不信!
不信?上图:
粘贴后点击确定,然后在预览页面看下效果。效果如图:
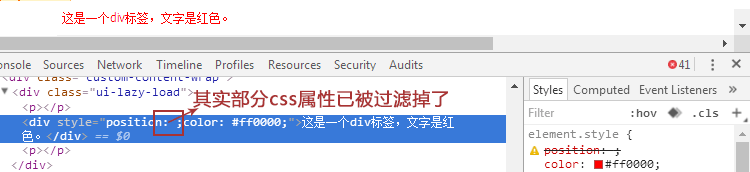
看官确定?要不来看看源码?上图:
3.3、原来这么简单!
好吧!那我现在知道了:就是在编辑模式下将左右尖括号转义下,然后再粘贴代码就可以了,原来这么简单!
如果看官有这种想法的话,艺灵要恭喜看官了:你咋不上天呢!有本事你写个css内部样式表!
30秒后
不科学啊,怎么又被过滤了,这什么破原理......如图:
怎么样,是不是有点懵?
3.4、html转十进制
其实绕过style样式表的方法有很多,艺灵就再介绍一种,算是抛砖引玉下吧。至于剩下的一些方法,此处不便直说。不要问为什么,因为你知道的太多了!会被......
刚我们将左右尖括号进行了字符转义,下面我们还可以转成十进制。
左尖括号<转义后就是<;
右尖括号>转义后就是>。
好,转义完成后的代码如下:
3.4.1、css样式表
- <style>.box{position:relative;background:#ccc}</style>
还是同样的操作,直接复制上面的代码,然后扔到自定义模块中即可。如图:
四、总结
为了安全起见,我们可以用十进制来修改我们的源码。至于上面的演示代码,艺灵已整理好,有兴趣的看官可以直接复制后放到店铺中看下效果。
4.1、完整代码
- <div class="box" style="position:relative;color:#f00">这是一个div标签,文字是红色。</div>
- <style>.box{position:relative;background:#ccc}</style>
上面的代码最终效果如图:
五、视频
下面艺灵就本文的方法录制了一个小视频,可以看下里面文字总结。由于系统在pc端对视频支付不友好,想看视频的看官用手机访问即可。
----------完----------
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/code/2017-07-04/553.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 阿里巴巴 淘宝店铺装修教程 店铺装修 html转义字符 Unicode编码
上一篇: 淘宝店铺装修教程之透明图片为什么会有白底 下一篇: 淘宝店铺装修教程之学会此技能,6到没朋友



