淘宝店铺装修教程之用两种方法获取淘宝主图原图
阅: - 评:0 - 积分:0
摘要:
由于淘宝主图用了放大镜特效,所以鼠标放上面的时候实际定位到的是遮罩层上面。而这篇文章中艺灵会用两种方法告诉看官如何获取主图原图,还不快来学习下?
在昨天的文章和视频中,艺灵给看官讲解了审查元素的唤醒方法以及常用的复制、编辑、删除等功能。也不知道看官在下面练习的怎么样,所以呢,今天这篇文章将在昨天的基础上进行一个案例实战,让看官对审查元素功能有进一步的了解。
经常看到有看官问:“怎么获取淘宝主图”的问题。在这里呢,艺灵就统一回复下。本文虽然是在讲如何获取淘宝主图,但实际上是在给看官分析问题,并用多种方法解决问题。好了,废话不多说,开工!
一、利用审查元素获取淘宝主图原图
要想获取淘宝主图,我们首先要去淘宝找一款宝贝才行。看官可以在淘宝中打开任意一家店铺的一款宝贝,然后我们把鼠标放到主图上面时会看到这样一个界面。如图:
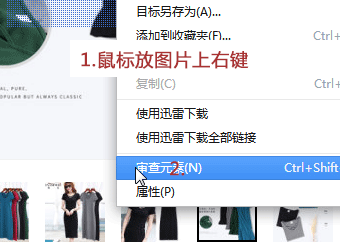
现在直接右键,然后点击“审查元素”,如图:

看官是不是在窃喜已经成功了?
哼!你咋不上天呢!
看官注意看一个细节:当我们把鼠标移到淘宝主图上面时,在右侧会同步显示一张大图。而那张大图才是原图,我们现在获取的这张图只是一个尺寸为430x430的缩略图而已!
尴尬了...我还以为这么简单呢,没想到这个确实比昨天的复杂些!
正是因为放大镜特效的缘故,所以要想获取真正的原图还是需要靠其他方法的。
1.1、放大镜特效分析
艺灵觉得有必要给看官分析下这个放大镜特效。
组成部分:一张缩略图、一个遮罩层、一个原图;
特效原理:默认状态时只有缩略图是可见的,当鼠标移入缩略图时,遮罩层会显示出来,放大镜区域会动态插入原图或直接显示已隐藏的原图。当鼠标在可视区域中移动时,遮罩层会跟随着移动,同时放大镜区域会显示对应的放大细节;当鼠标移出可视范围的时候,遮罩层和放大镜区域恢复到默认状态即可。
这样一来,一个放大镜的效果就完成了。下面来一张分析图:
1.2、查找原图节点
通常情况下,原图的节点范围一般有两种情况。
情况一:在缩略图附近;
情况二:页尾处。
当然了,不同的码农有自己的风格,此时难免会出现各种各样的情况。所以在找原图的时候除了基本的步骤外,更多的是经验!
1.3、进一步找到原图
好了,艺灵也不卖关子了直接说答案吧!
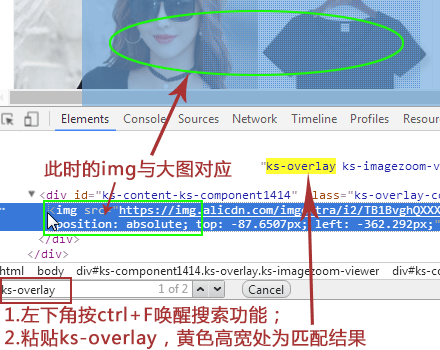
淘宝的原图属于情况二,我们把目标锁定到页尾即可。在左下角按下快捷键:Ctrl+F唤醒搜索功能,然后输入:ks-overlay,此时会有一个黄色高亮的代码块出现在视野中,这个就是控制放大镜那块的。点开左侧的小三角后,在里面可以看到一个img标签,鼠标移入时尺寸是800x800,如图:
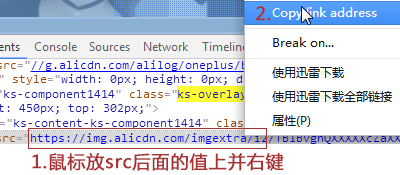
现在我们只需要把鼠标放到img标签的src属性后面的值上并右键,再点击Copy link address就把原图的地址复制出来了。如图:
二、利用小图分析出原图地址
上面的方法操作非常复杂,下面再来个稍微简单点的。
是不是又有点小激动了?
别高兴的太早!看官注意艺灵刚刚的用词,是“稍微”哦~
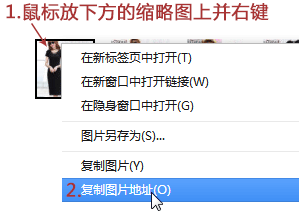
在刚才那个页面,我们直接将鼠标放到下面的5个缩略图的第一个上面,然后右键,接着点击复制图片地址,这个时候就获取到缩略图的地址了。如图:
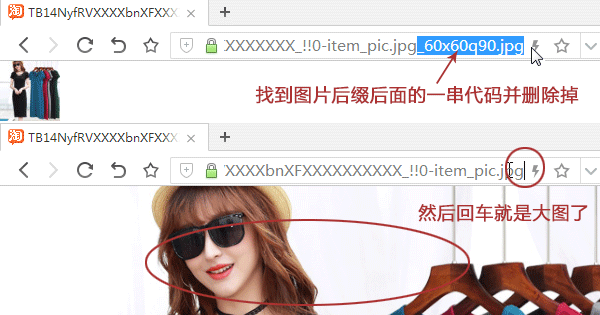
还是来举个例子吧。刚我们复制的代码是:https://img.alicdn.com/bao/uploaded/i4/TB14NyfRVXXXXbnXFXXXXXXXXXX_!!0-item_pic.jpg_60x60q90.jpg,所以这个图片的后缀名是.jpg。那我们可以看到上面的代码中.jpg一共出现了两次,我们找到第一次出现的位置,然后删除后面的_60x60q90.jpg即可。上图:
三、视频
好了,获取淘宝主图原图的方法到这里就结束了。对于新手来说,还是有一定难度的,所以艺灵会录制相关的视频。
四、作业
还是老规矩,也不说其它的了,看官就按照这篇文章的教程,去把淘宝的主图原图给我弄下来吧。看官有任何问题都可在评论区中回复,艺灵看到后会在第一时间帮看官解答。
----------完----------
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/code/2017-07-08/555.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
上一篇: 淘宝店铺装修教程之学会此技能,6到没朋友 下一篇: 淘宝店铺装修教程之5月淘宝视频免费添加的骚操作